「SWELLでお問い合わせフォームを作りたいけど、どうやればいいの?」そんな悩みを抱えていませんか?
ブログやサイトを運営していると、読者やお客さんとのコミュニケーションは大事ですよね。
その中でもお問い合わせフォームは、信頼感を与えるための重要なツールです。
でも、フォームの設置や設定って、なんだか難しそうでつい後回しにしちゃいがち…。
でもお問い合わせフォームはブログを開設したら、真っ先に作った方がいいほど重要なものです!
プラグインの選び方やインストール、デザインの調整、スパム対策…いろいろやることが多そうで頭が痛くなりますよね。でも安心してください!
 ダイキ
ダイキこの記事では、WPFormsをつかったお問い合わせフォームの作り方をわかりやすく丁寧に解説します!
現在2つのブログを運営中(もちろん2つともテーマはSWELL)
ブログを0から始めて、3ヶ月で0→1の壁突破!
ブログ初心者向けに情報発信中!
お問い合わせフォームとは?


お問い合わせフォームとは、ウェブサイトの訪問者が運営者に簡単にメッセージを送るためのツールです。
これがあることで、メールアドレスを公開せずに、安心して連絡を受け取ることができます。
お問い合わせフォームは、運営者にとっても訪問者にとっても便利な機能です。
運営者はメールアドレスを公開しなくて済むため、スパムメール(迷惑メール)が減り、訪問者も直接メッセージを送ることができる安心感があります。
データによると、ウェブサイト上でメールアドレスを公開すると、迷惑メールが80%増える可能性があると言われています。
そのため、フォームを設置することで、不要なトラブルを避けながらコミュニケーションをスムーズに行えます。
WPFormsのお問い合わせフォームの設置方法


WordPressでお問い合わせフォームをつくる方法はいくつかあります。
- Contact Form 7
- Contact Form by WPForms
というプラグインを使ってつくることができます。
お問い合わせフォームといったらContact Form 7が有名ですが、今回はContact Form by WPFormsでつくりたいと思います。





Contact Form by WPFormsはSWELL開発者の了さんも推奨しているプラグインだよ!
WPFormsをインストール


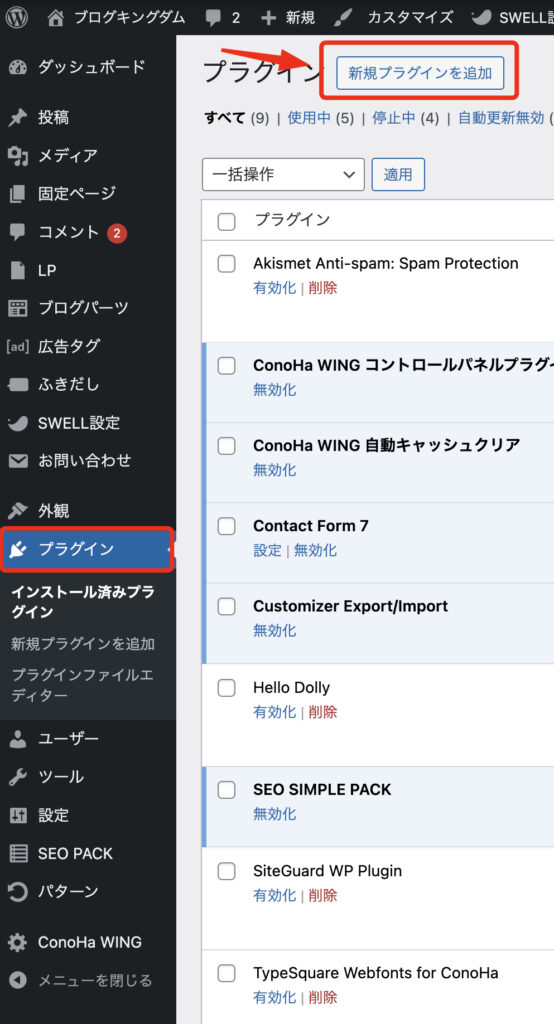
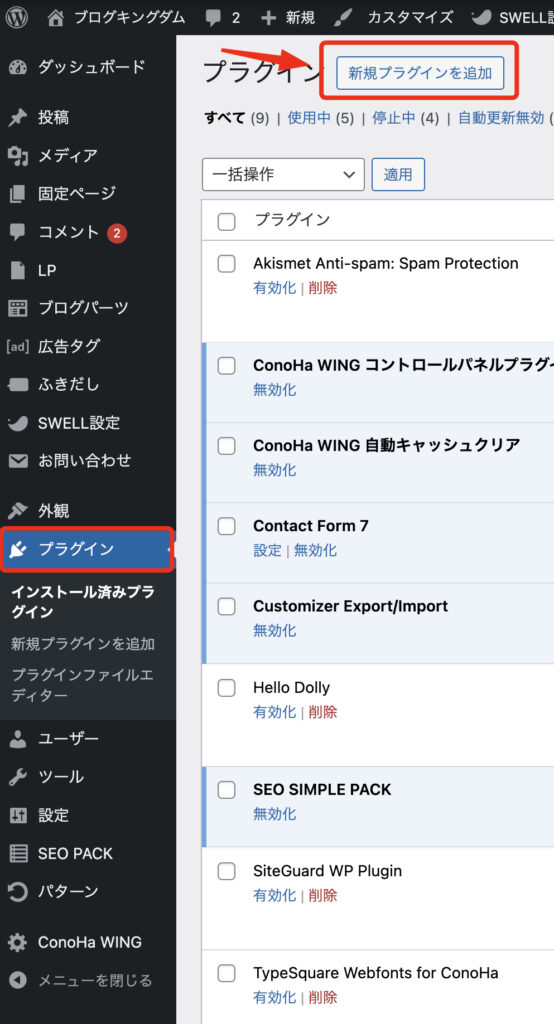
まずWordPressにログインして左側の「プラグイン」をおして「新規プラグインを追加」をクリックしてください。


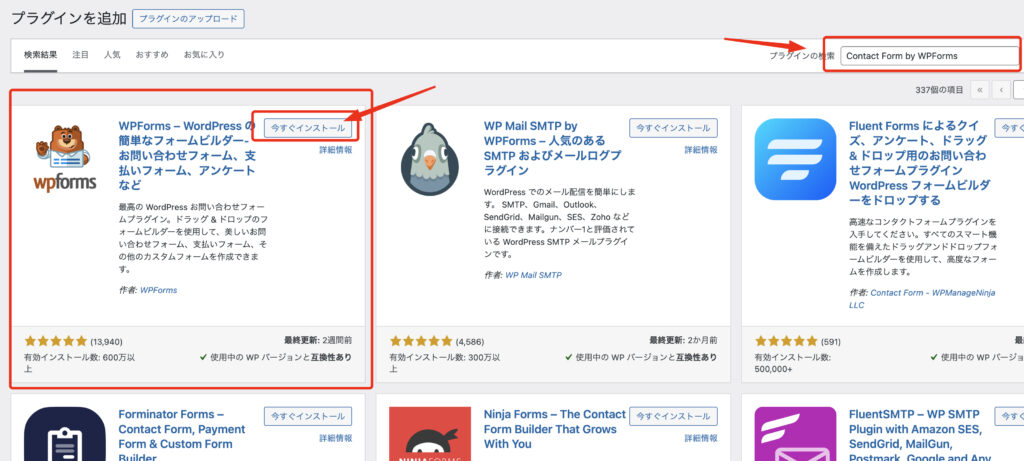
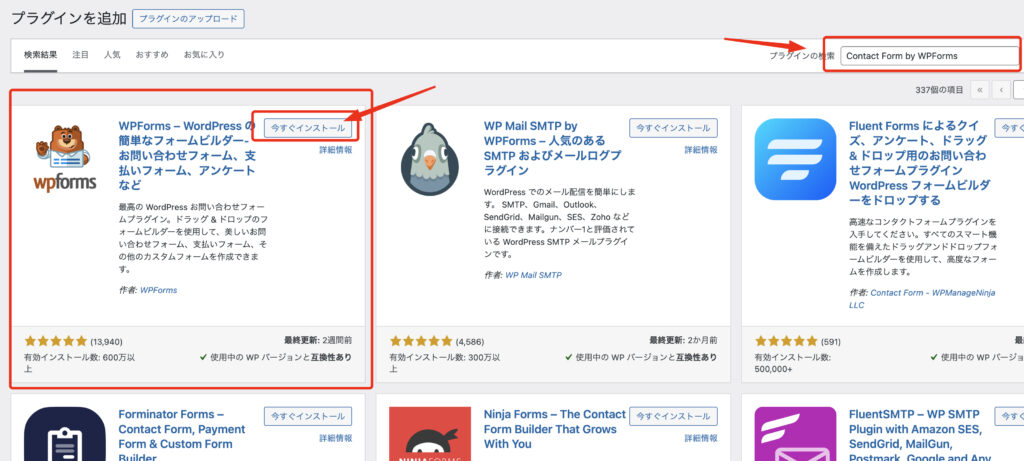
「プラグインの検索」のところに「 WPForms」と入力しましょう。
クマみたいなアイコンのやつを「今すぐインストール」を押してください。
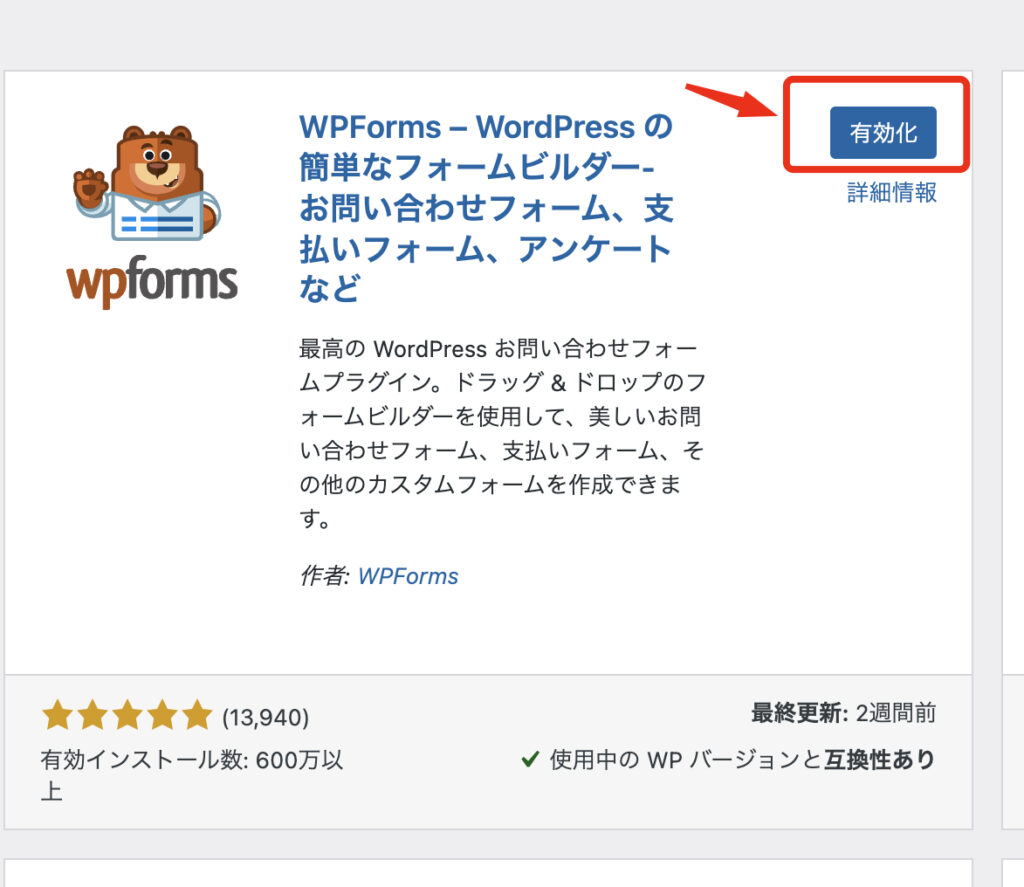
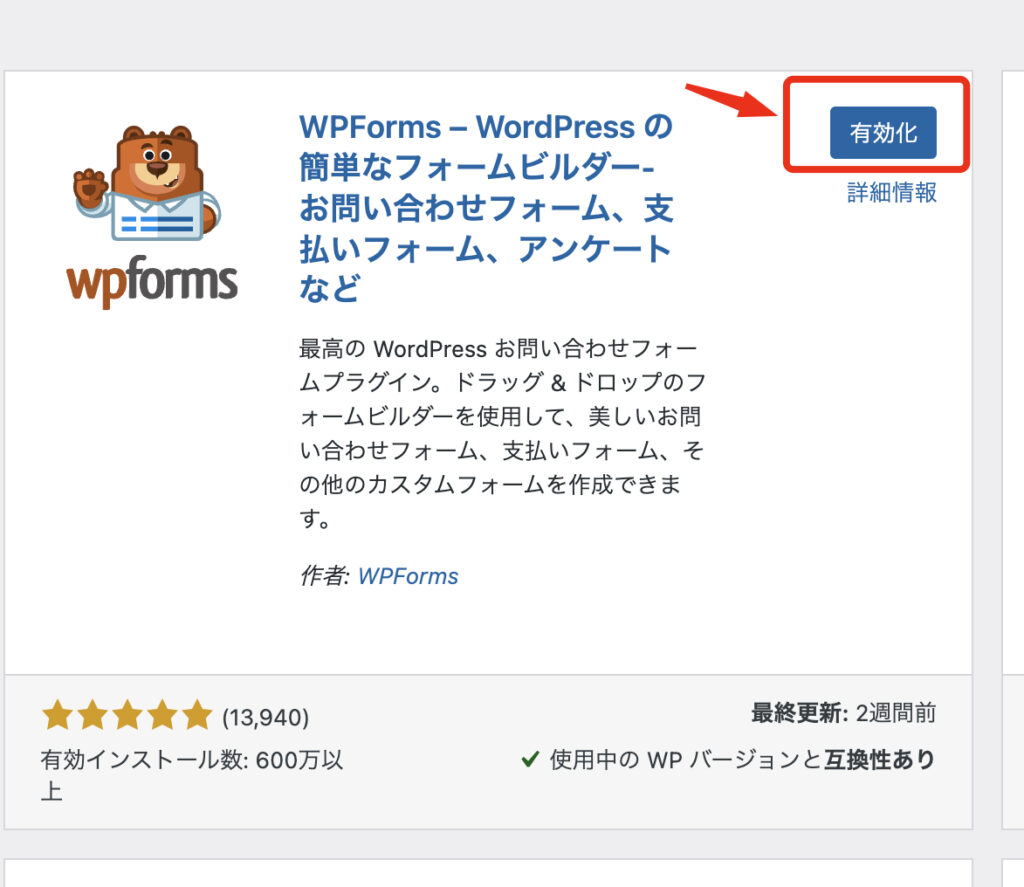
インストールしたら「有効化」を押してください。


フォームを作成
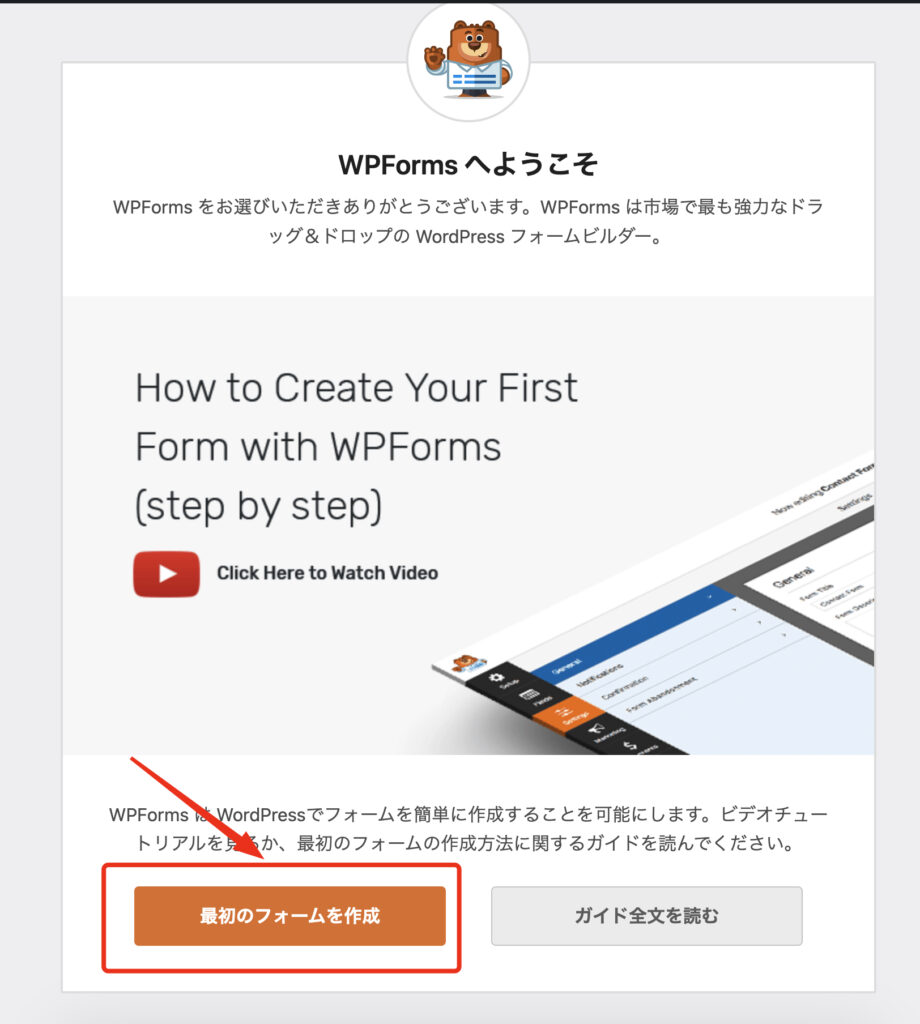
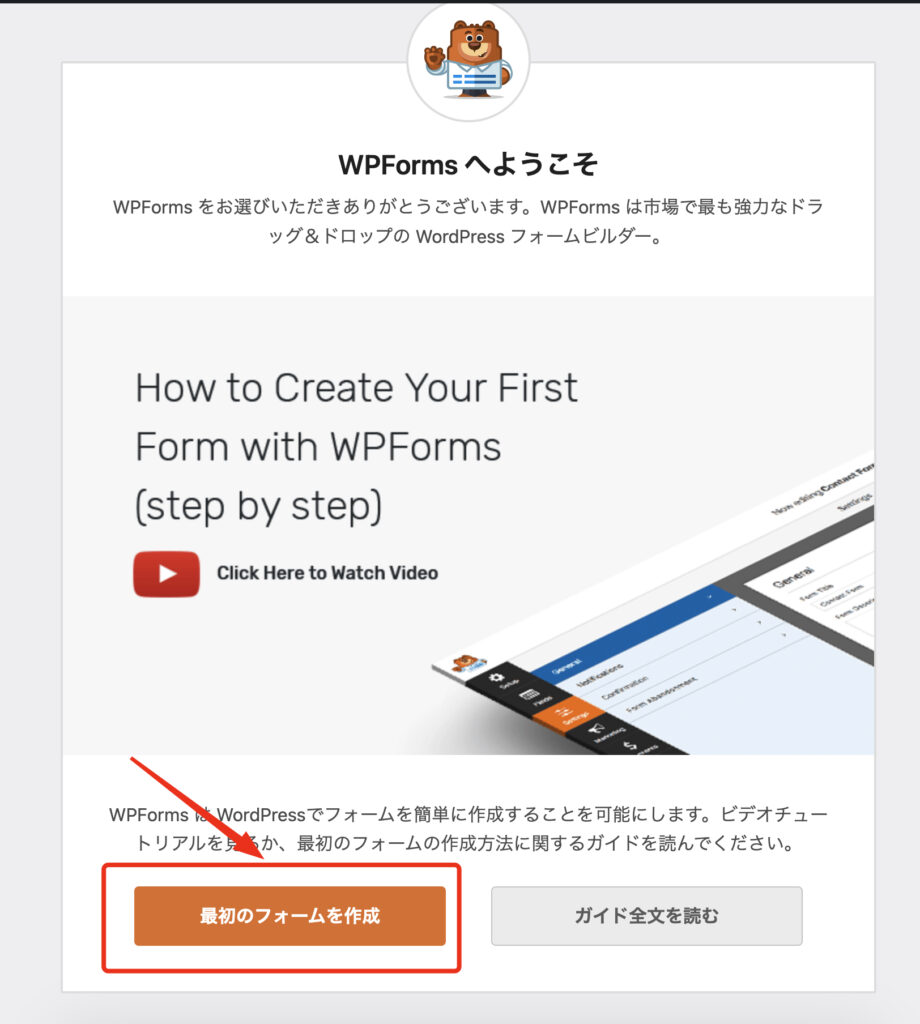
有効化したら「最初のフォームを作成」をクリックしてください。


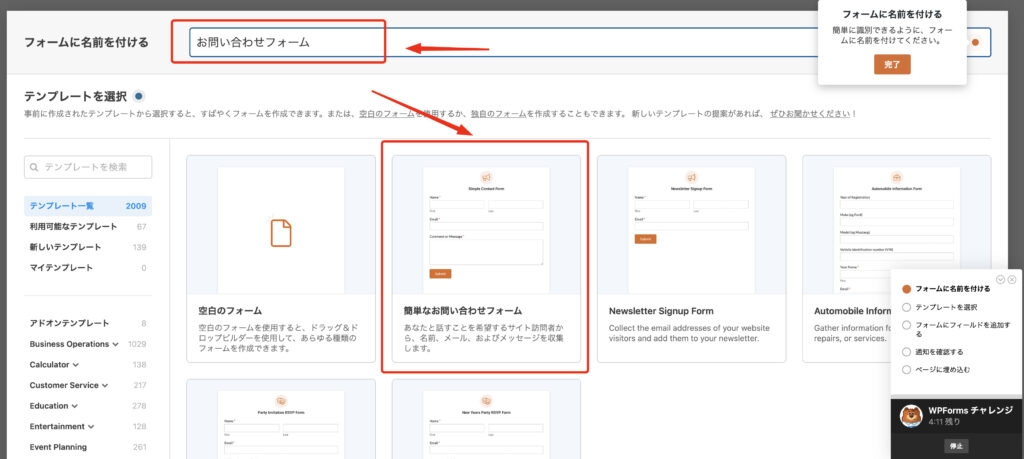
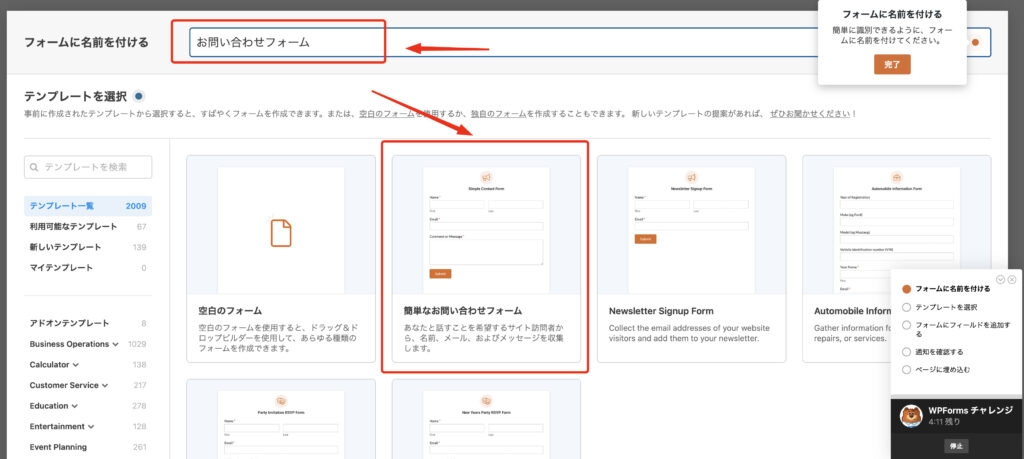
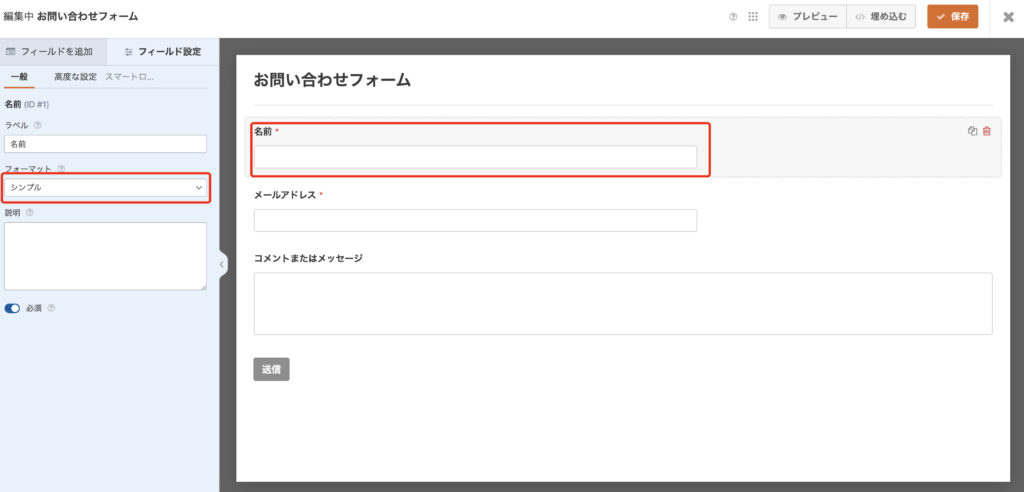
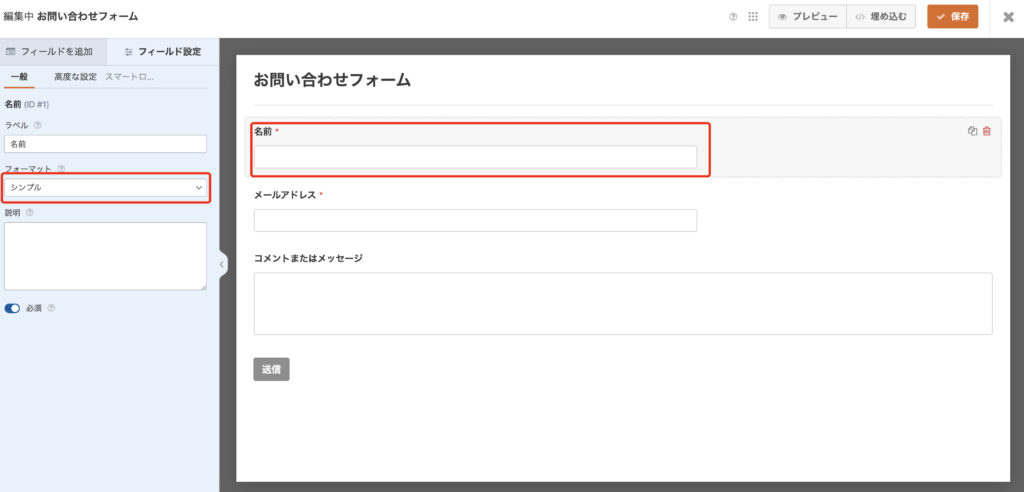
フォームに名前をつけて、「簡単なお問い合わせフォーム」を選んでください。


名前のフォーマットを「シンプル」にしてください。
苗字と名前が分かれている方がいいと思ったら、「名、姓」を選びましょう。
メールアドレスとコメントはそのままで大丈夫です!
そのまま右上の「保存」を押しましょう。


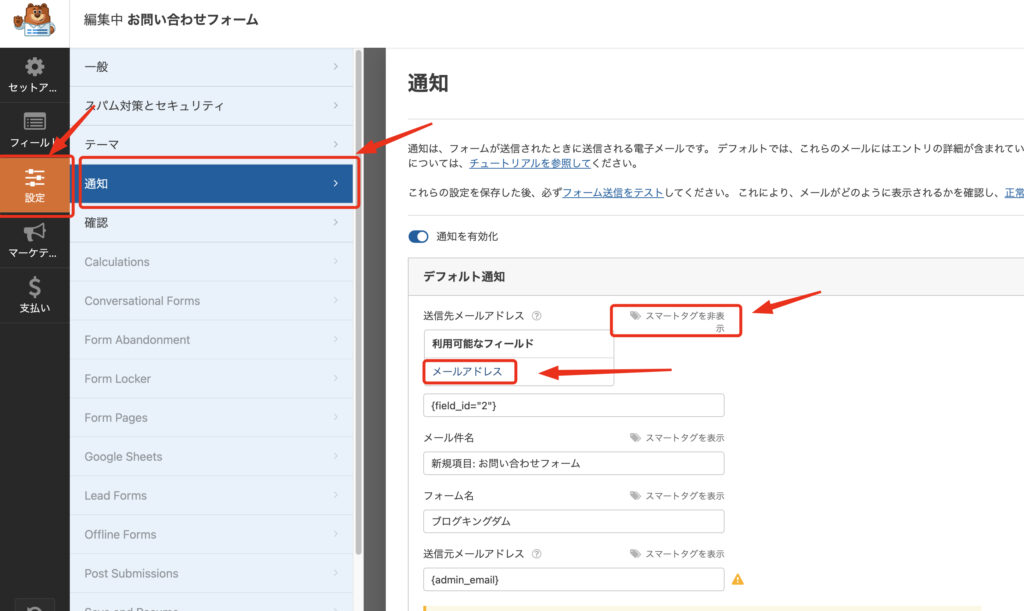
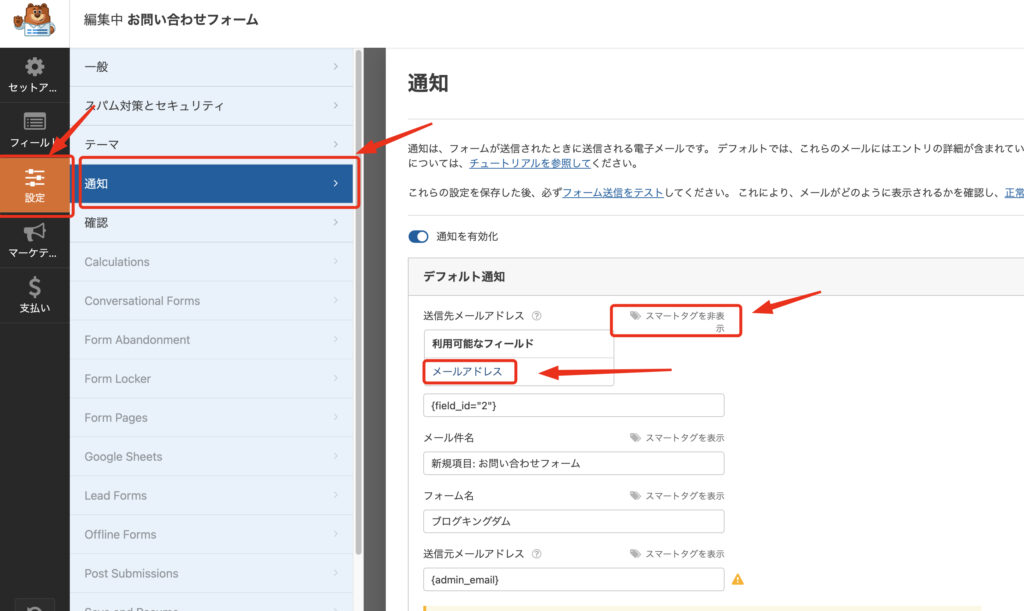
設定項目から「通知」を選んで「スマートタグを表示」をおして「メールアドレス」をクリックしてください。
{admin_email}のうしろに,(カンマ)をいれてください。
この設定をすることでメールがサイトオーナーと、お客さんに届くようになります。


お問い合わせフォームを固定ページに設定する方法
次に固定ページに、作成した問い合わせフォームをはりつける方法を解説します。
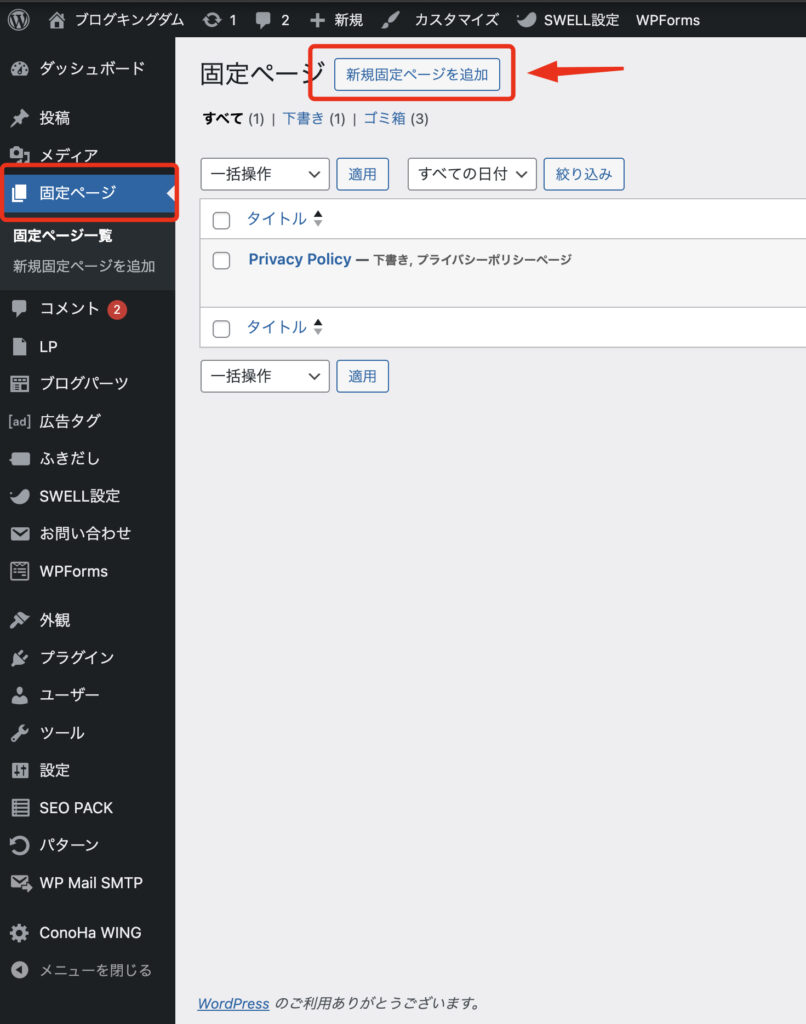
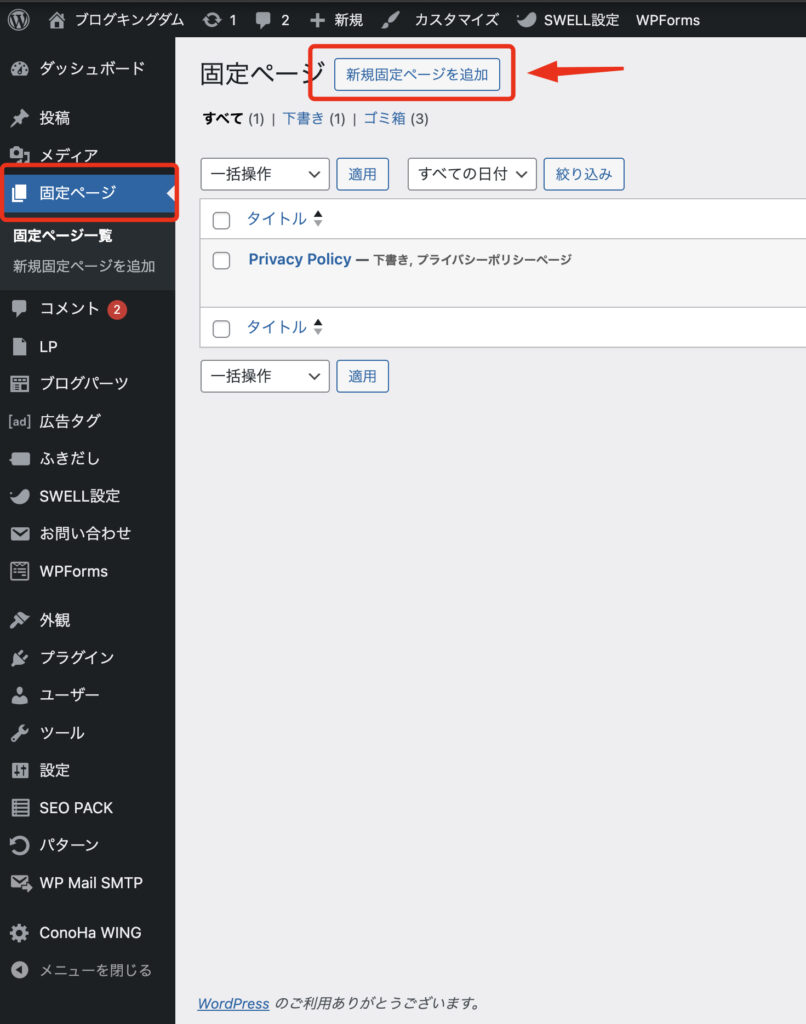
まず「固定ページ」→「新規固定ページを追加」をクリックしてください。


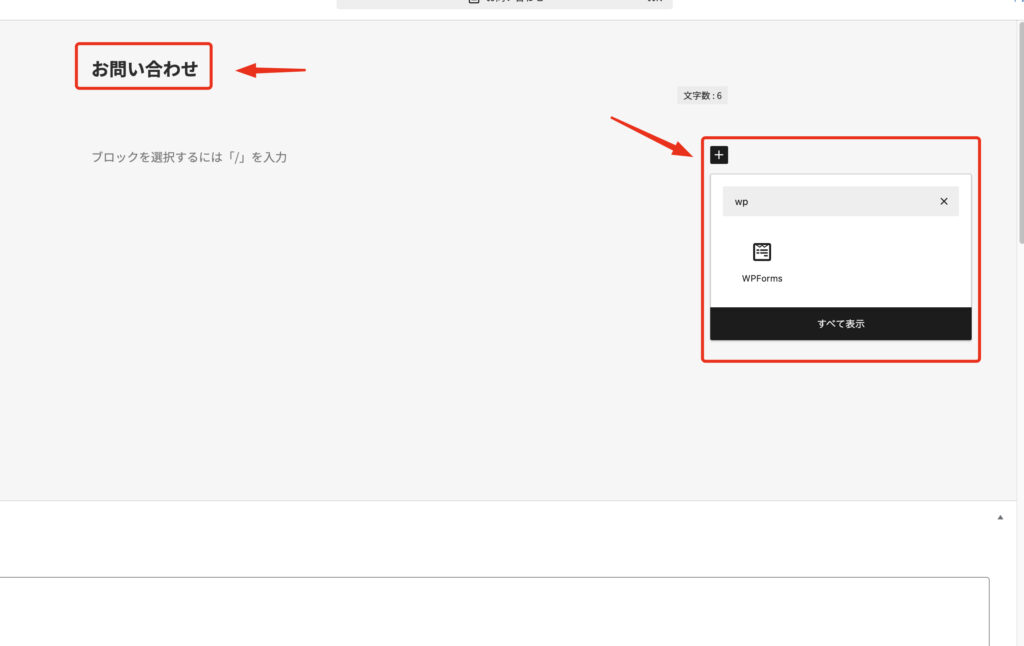
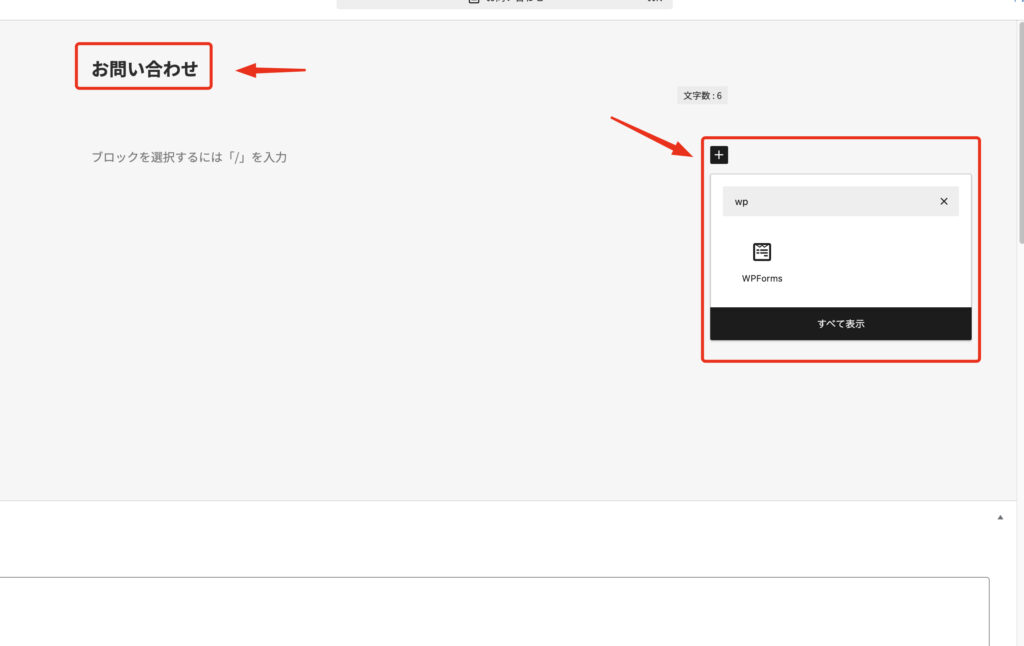
タイトルを「お問い合わせ」にして右側の「➕」をクリックしましょう。
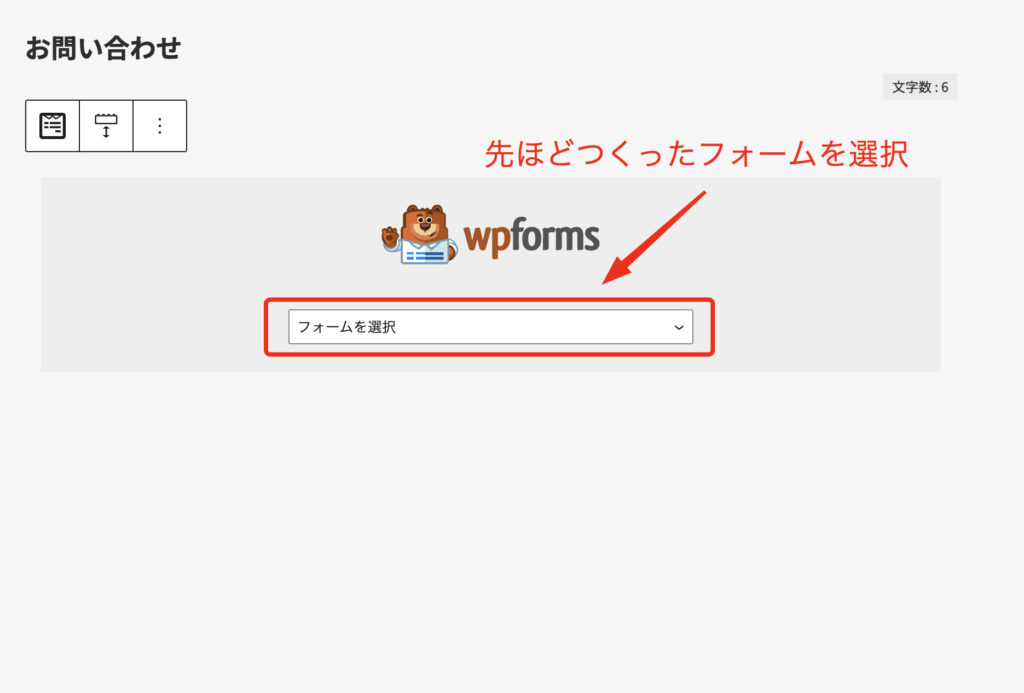
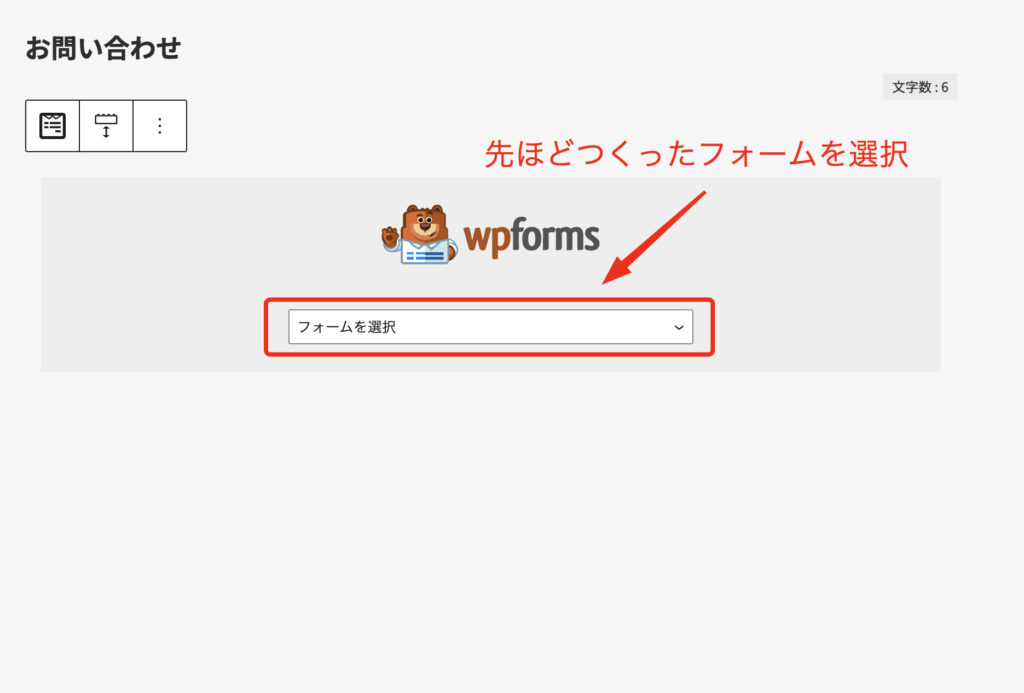
検索窓に「WPForms」と入力してクリックしてください。


「WPForms」をひらいて作成したフォームを選んでください。


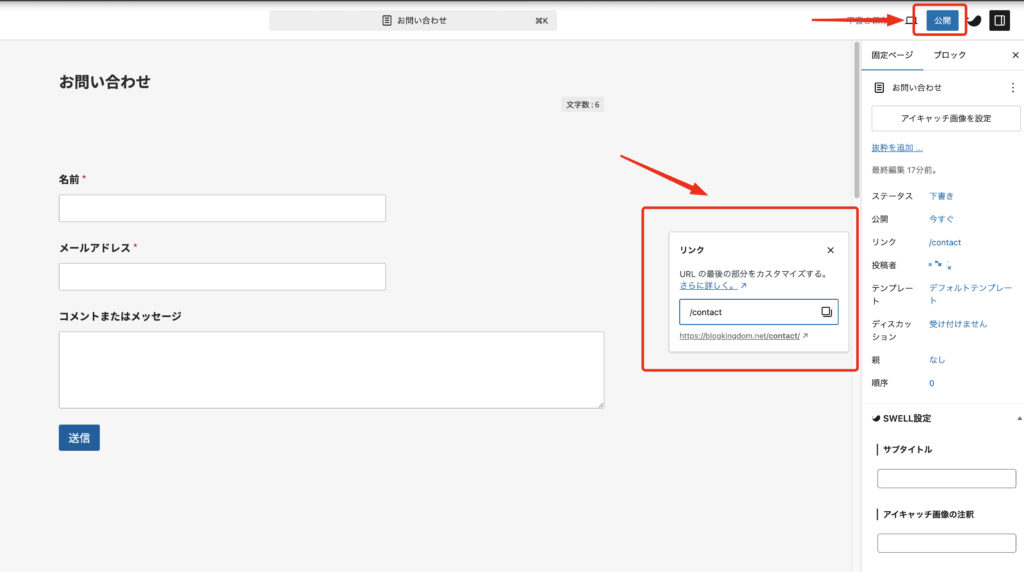
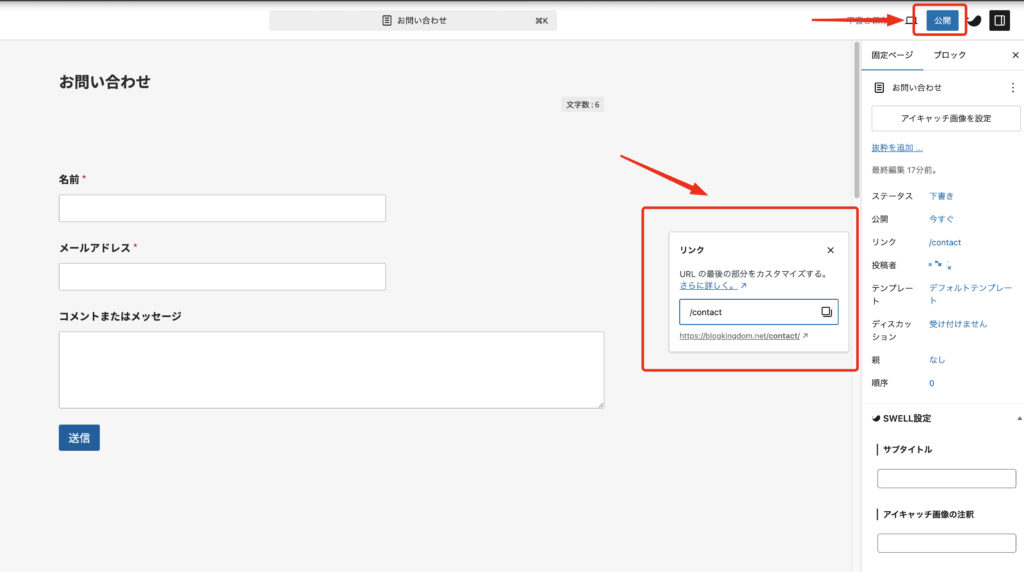
リンクのところを「contact」に変更して「公開」をクリックしましょう。
これでお問い合わせフォームの完成です!
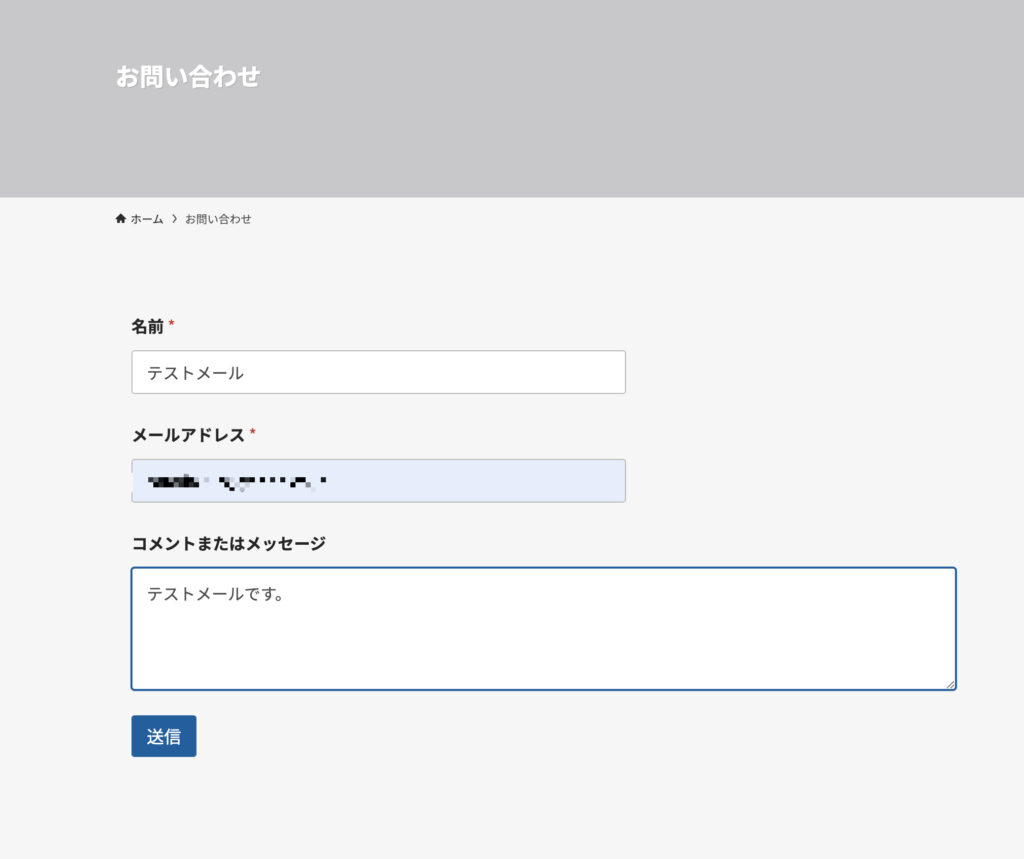
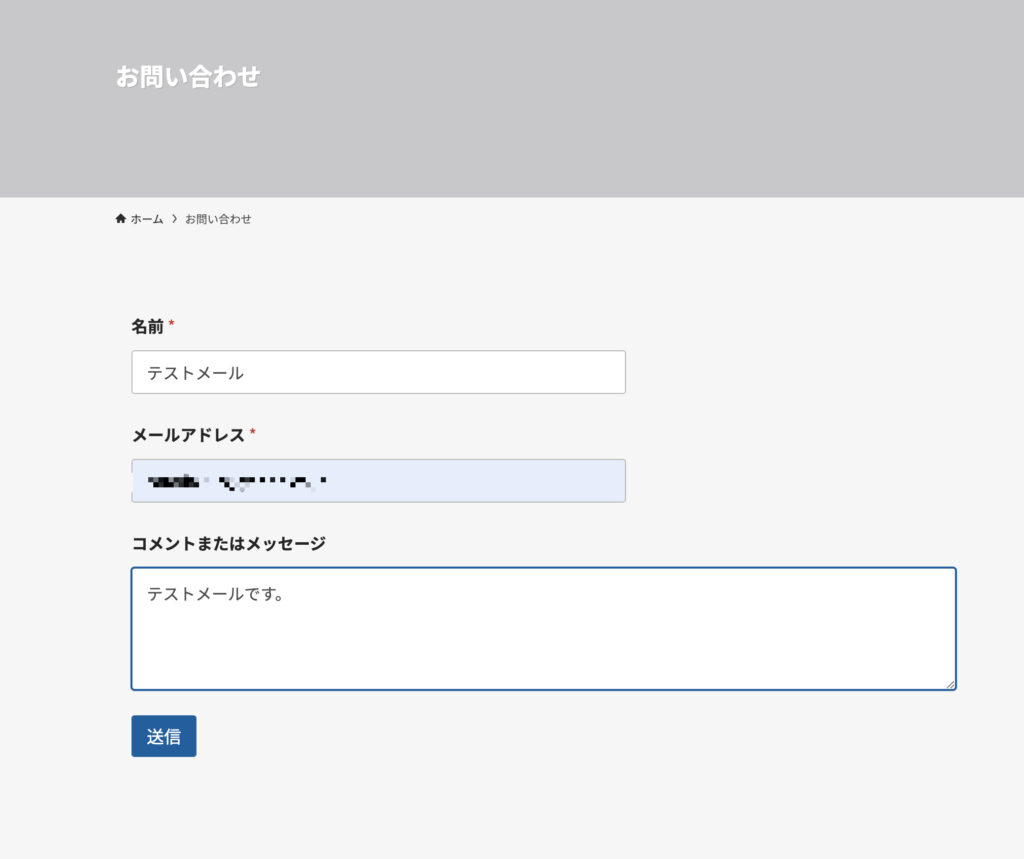
一応ちゃんと表示しているか確認してください。


サイト内に設置する方法
次は固定ページをサイト内に設置する方法を解説します。
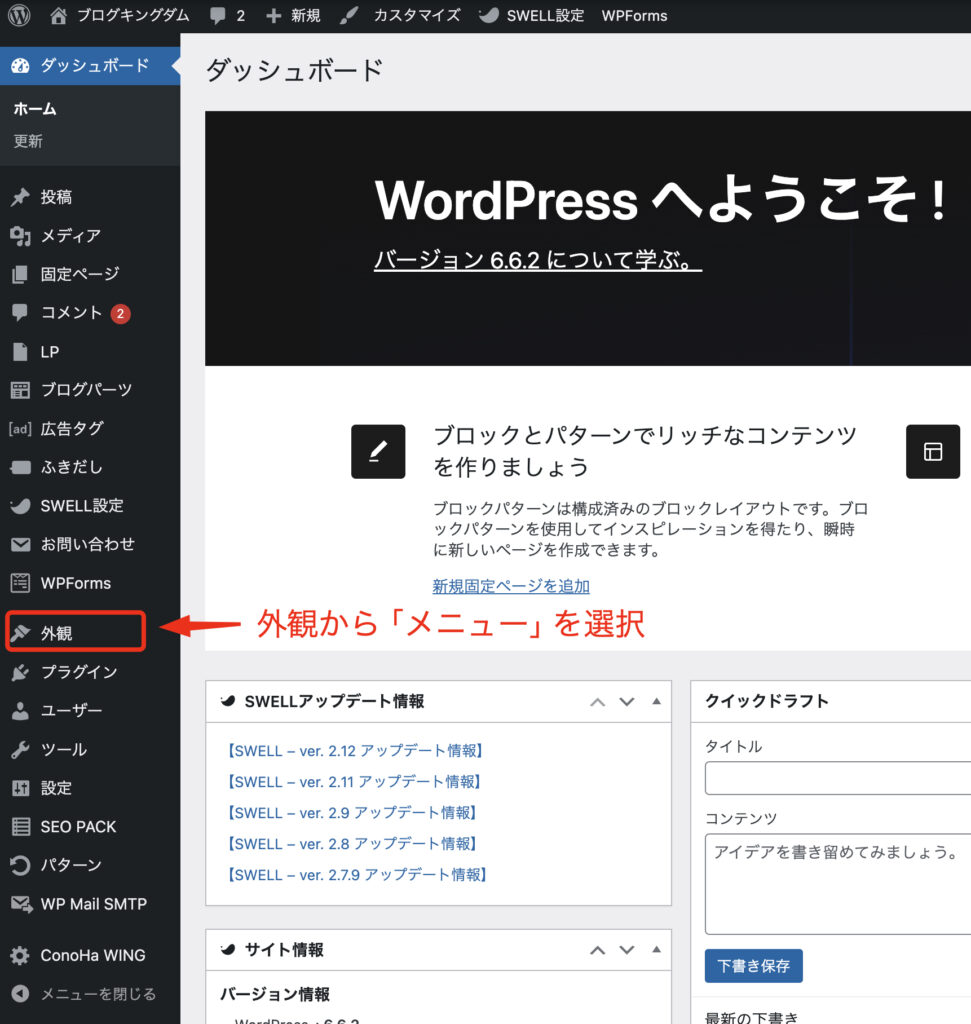
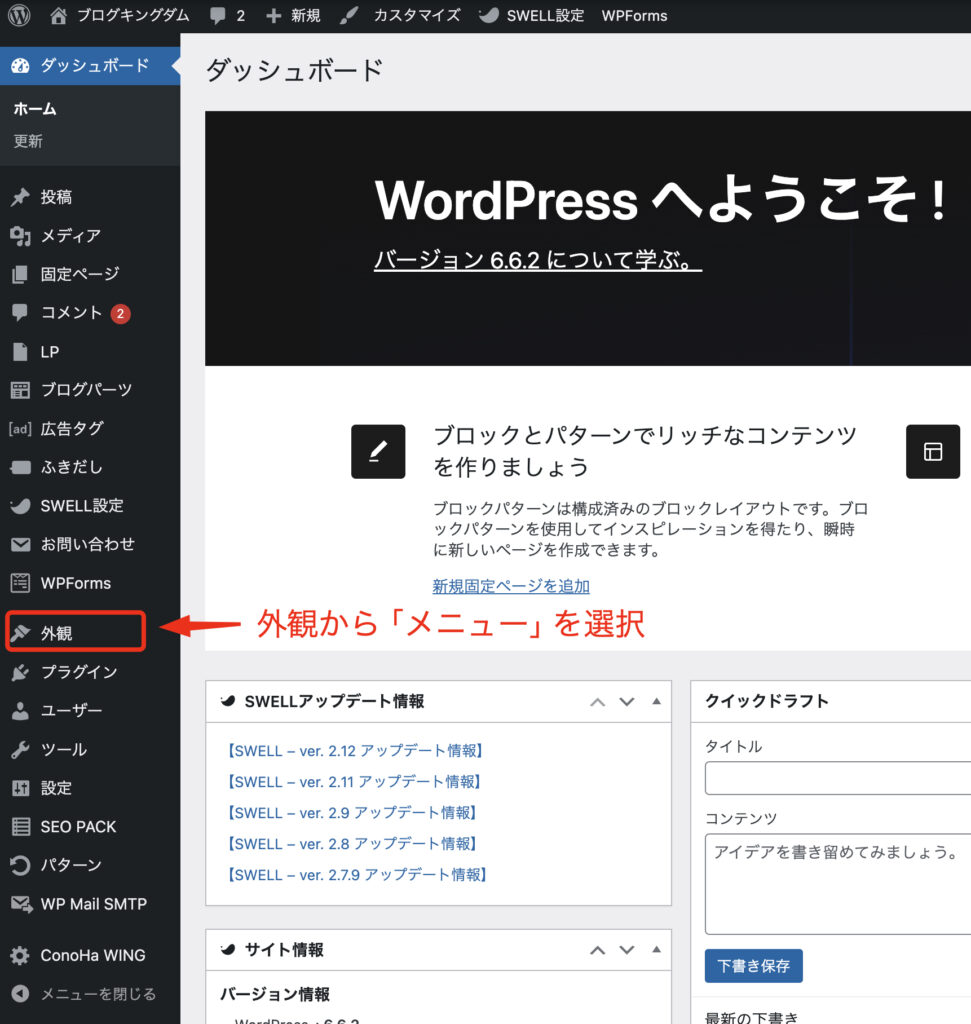
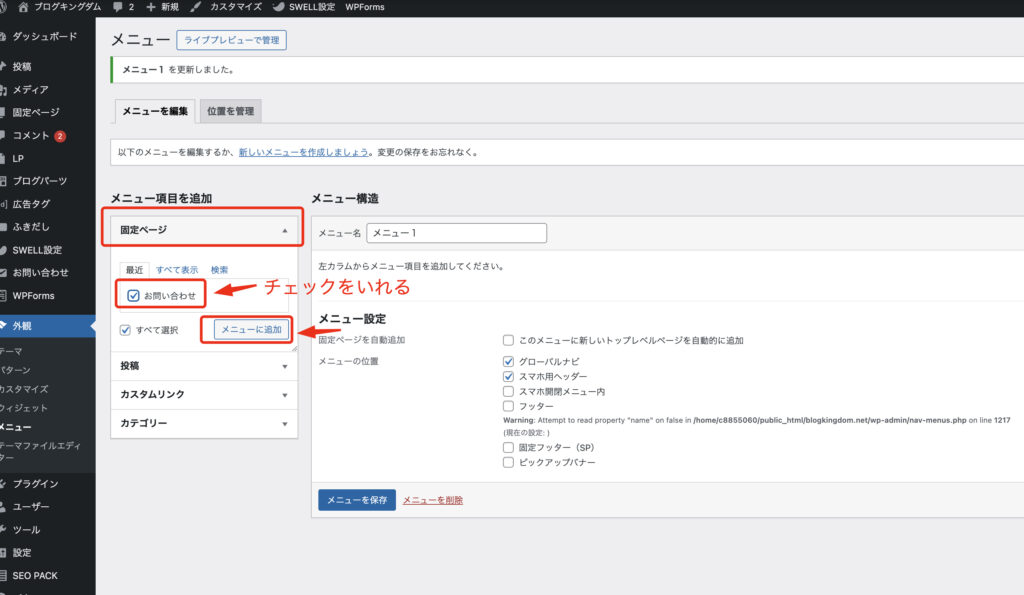
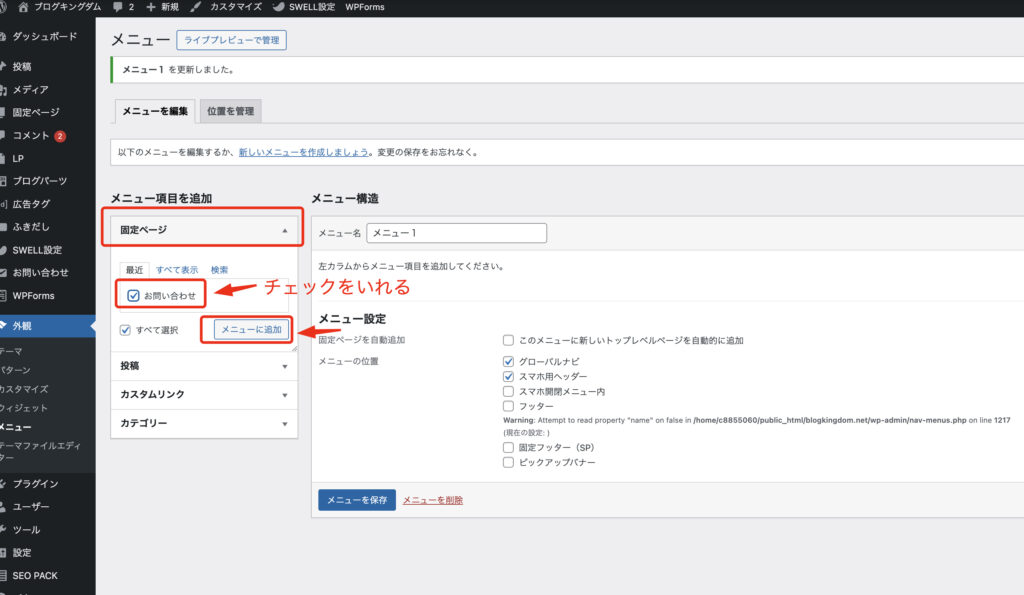
「外観」→「メニュー」を選んでください。


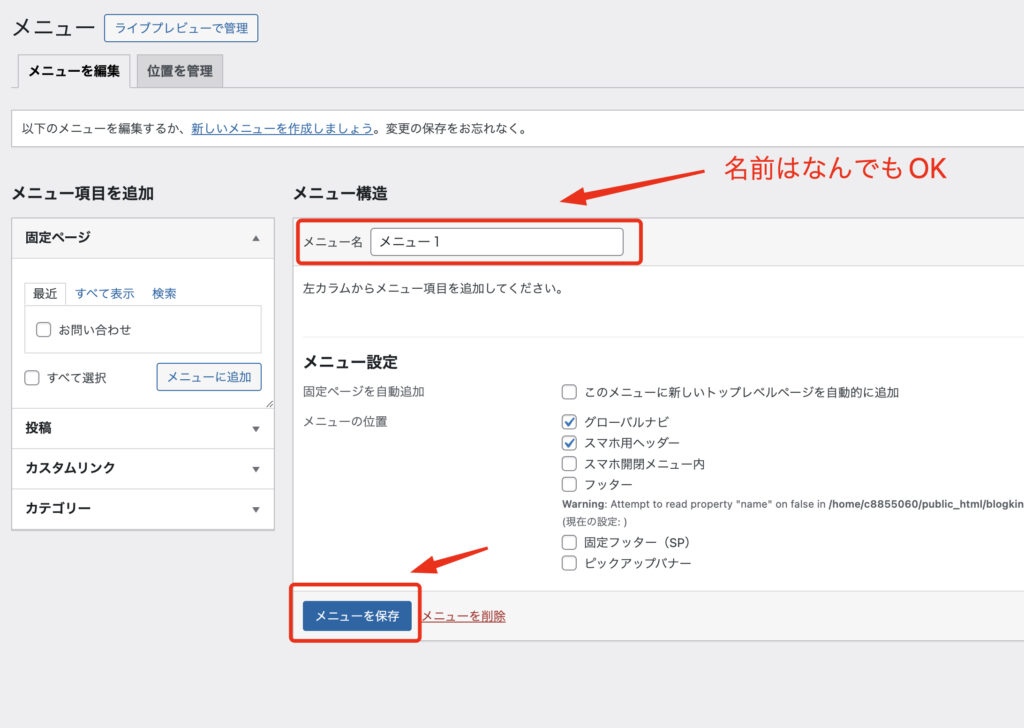
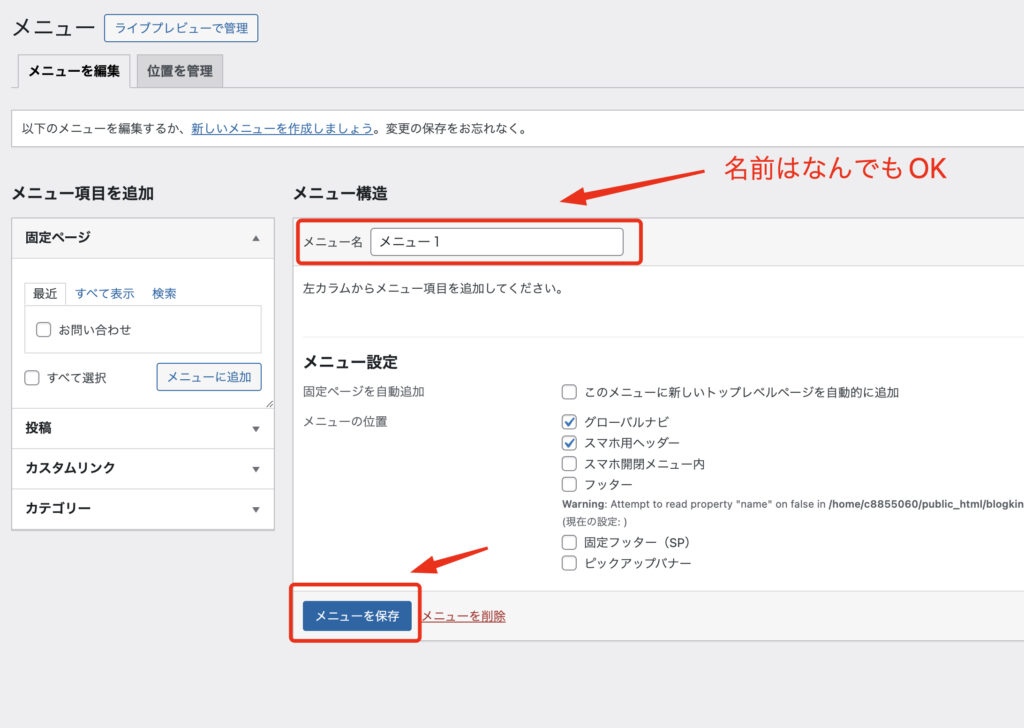
メニュー名のところに名前をいれてください。(自分の覚えやすい名前でOK!)
「メニューを保存」をクリックしてください。


「固定ページ」のお問い合わせ項目にチェックを入れて、「メニューに追加」をクリック


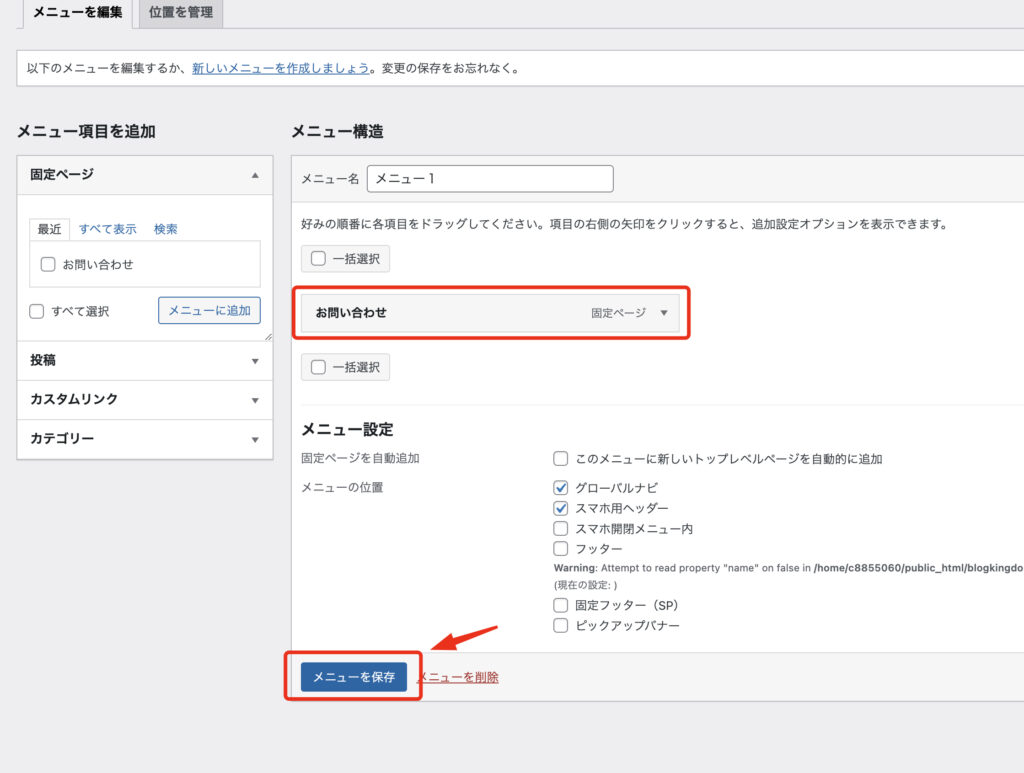
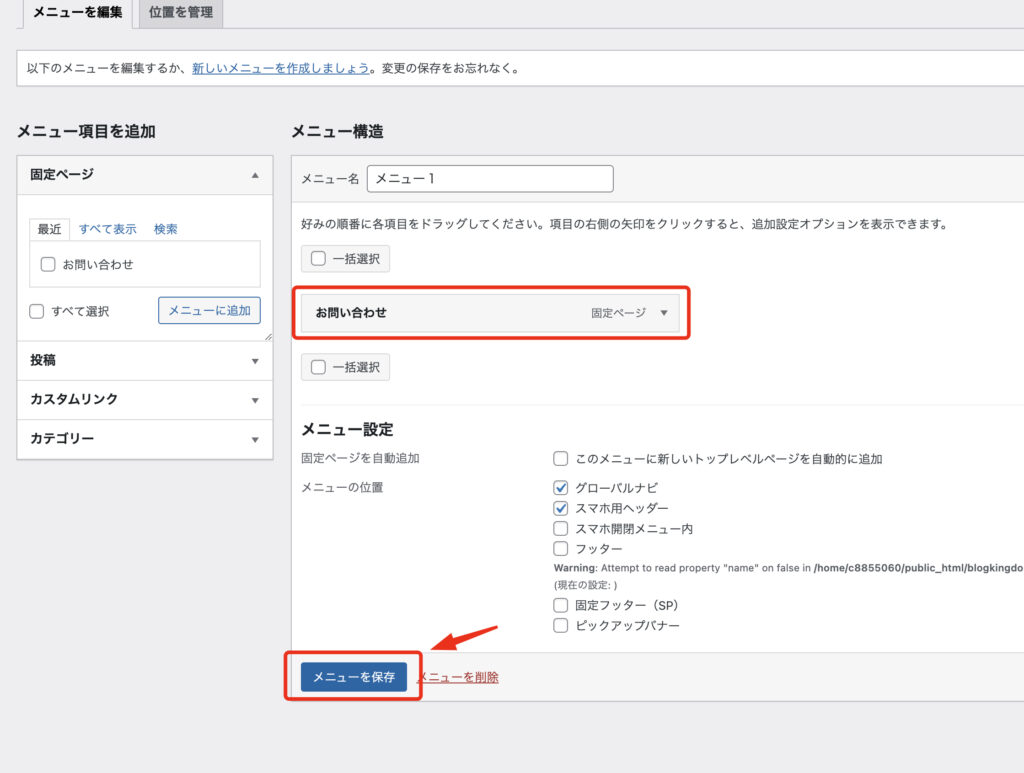
「お問い合わせ」を追加したら「メニューを保存」をクリックしてください。


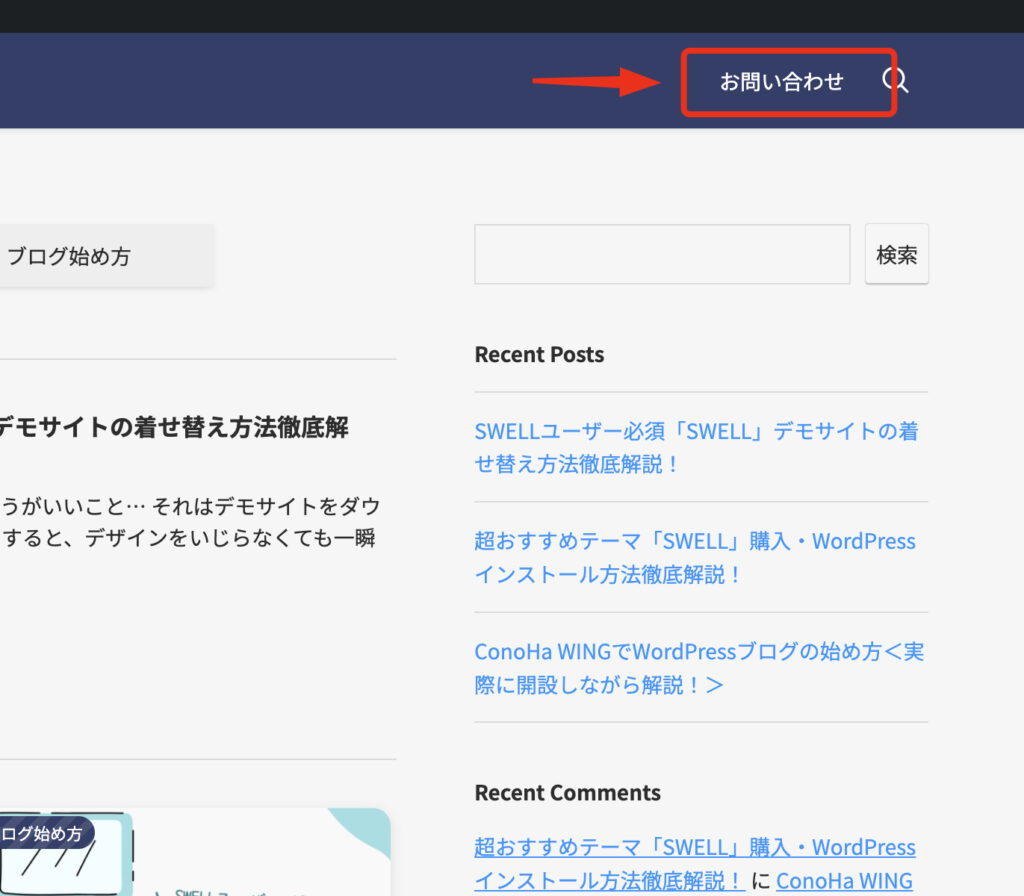
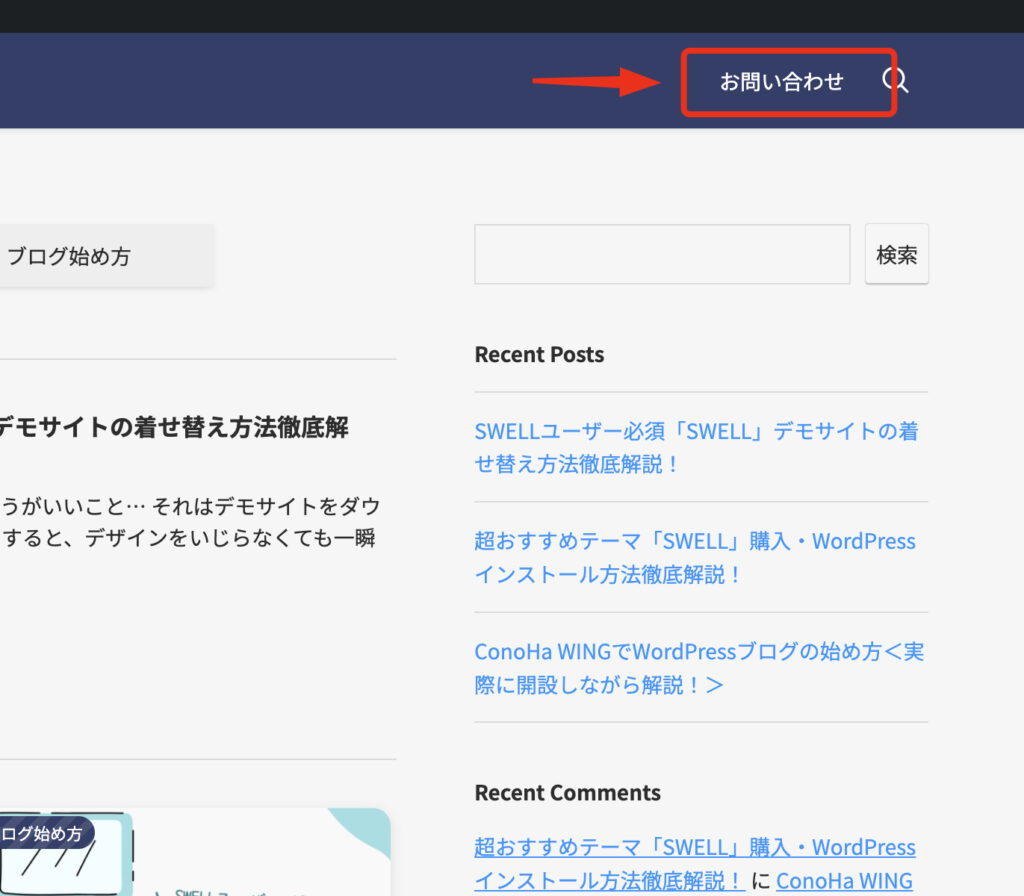
これでサイトトップにお問い合わせが追加されました!


フォーム送信後の動作チェック
テストメールを送ってみます。


こんな感じで送られてきました。


reCAPTCHAの設定


reCAPTCHAとは、インターネット上でロボット(自動プログラム)が不正にアクセスするのを防ぐための仕組みです。例えば、コメント欄にスパムを送るボットや、不正ログインを試みるプログラムをブロックするのが目的です。
よく見かけるのは、「私はロボットではありません」と表示されているチェックボックスにチェックを入れたり、特定の画像を選ぶといった確認作業です。これは、ユーザーが本物の人間であることを証明するためのテストです。
これを導入することで、迷惑メールなどを受信しなくなります。
reCAPTCHA設定方法
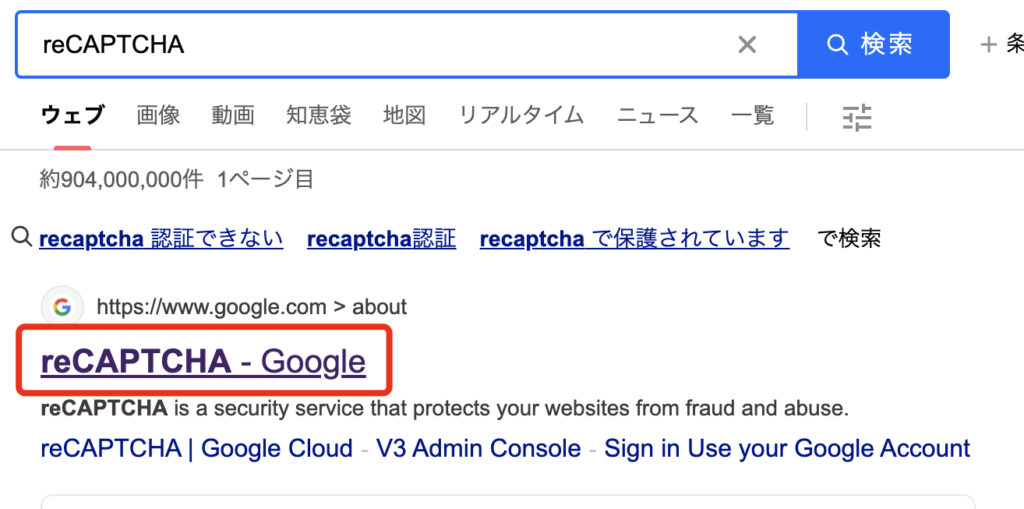
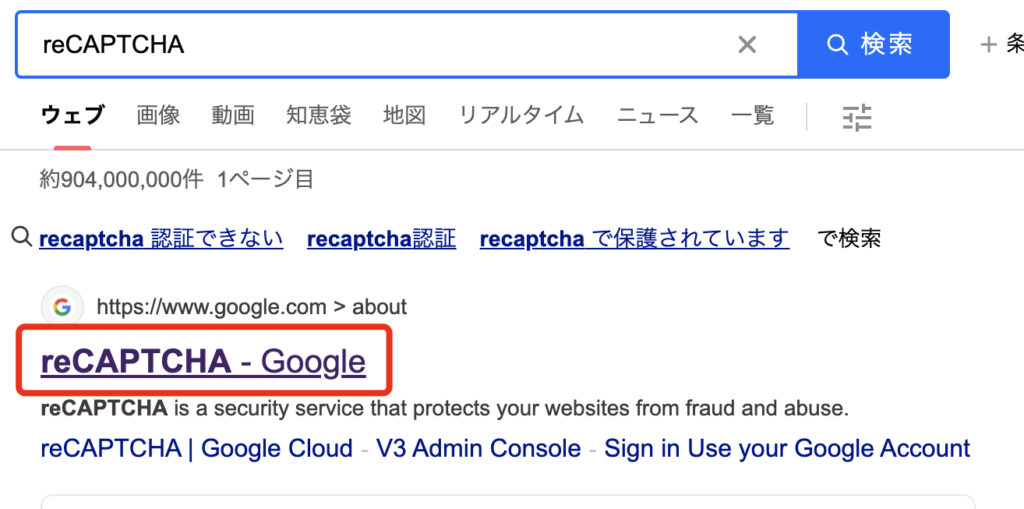
まず「reCAPTCHA」と検索します。
検索したら一番上をクリック。


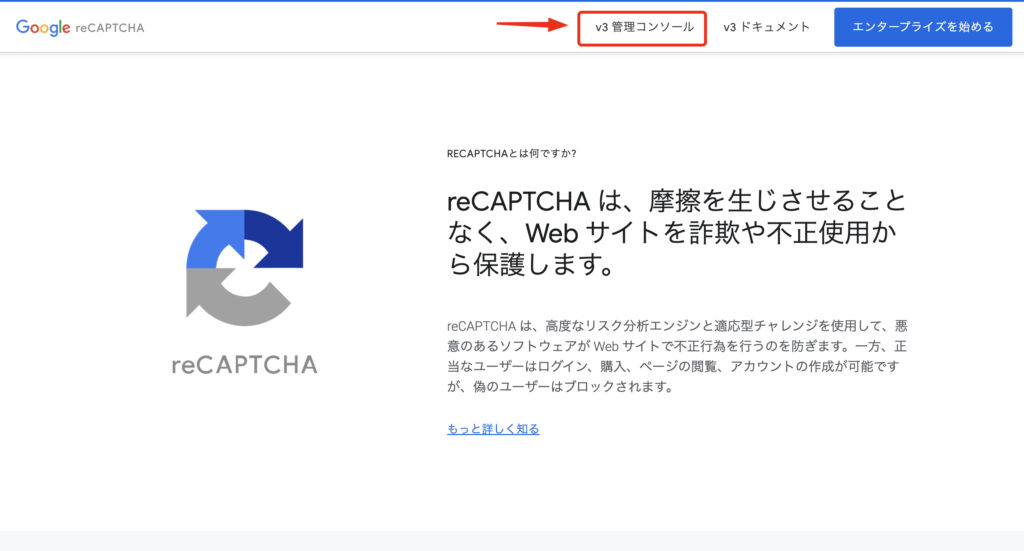
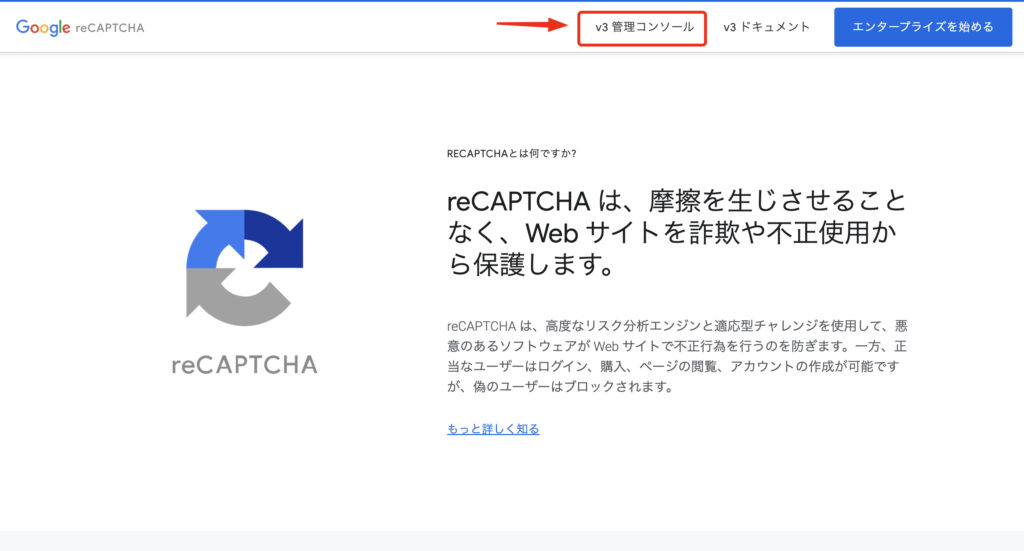
「v3管理コンソール」をクリック。


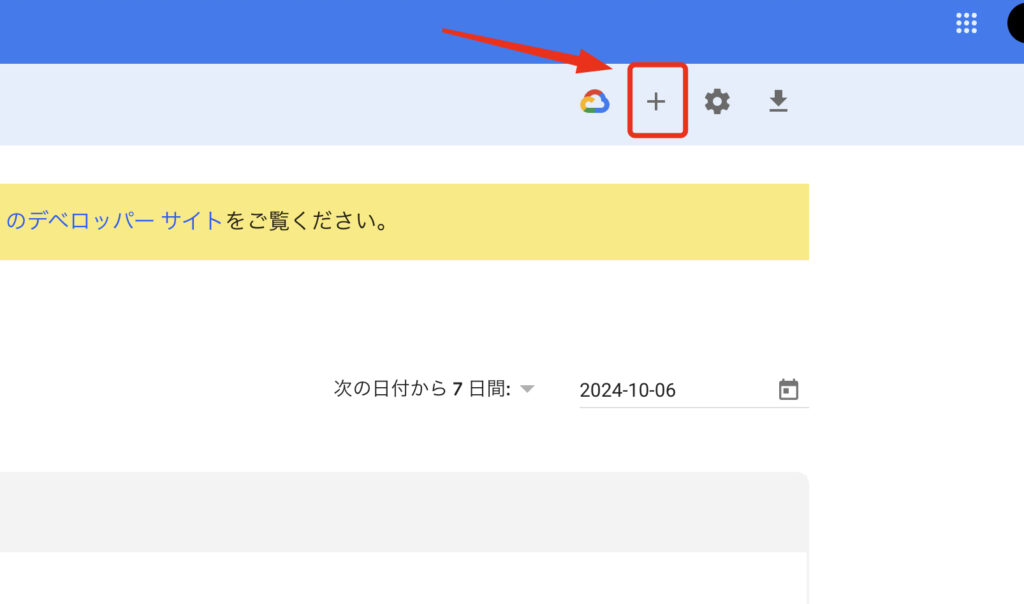
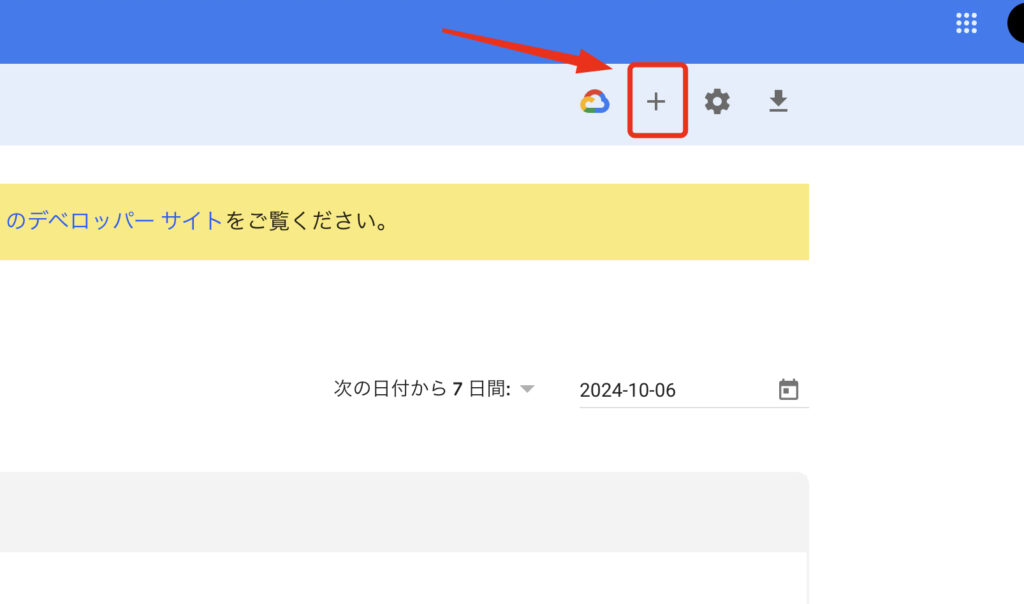
右側の「+」をクリック。


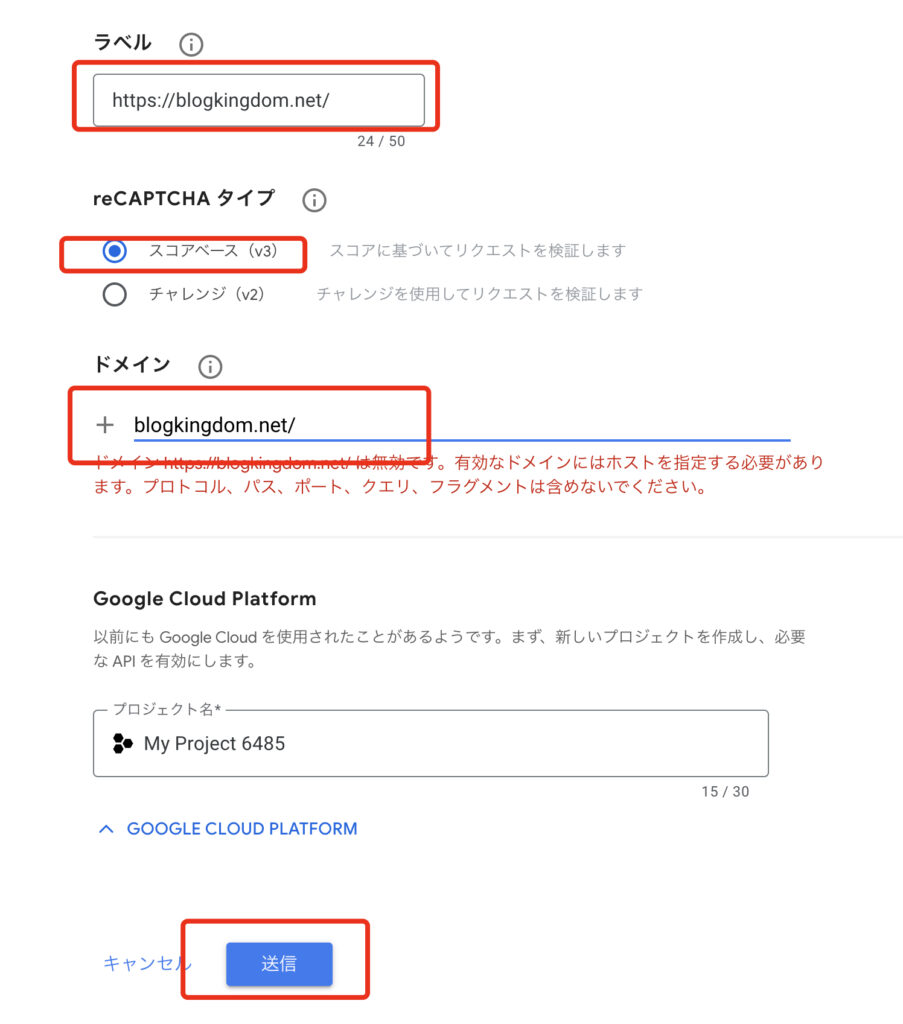
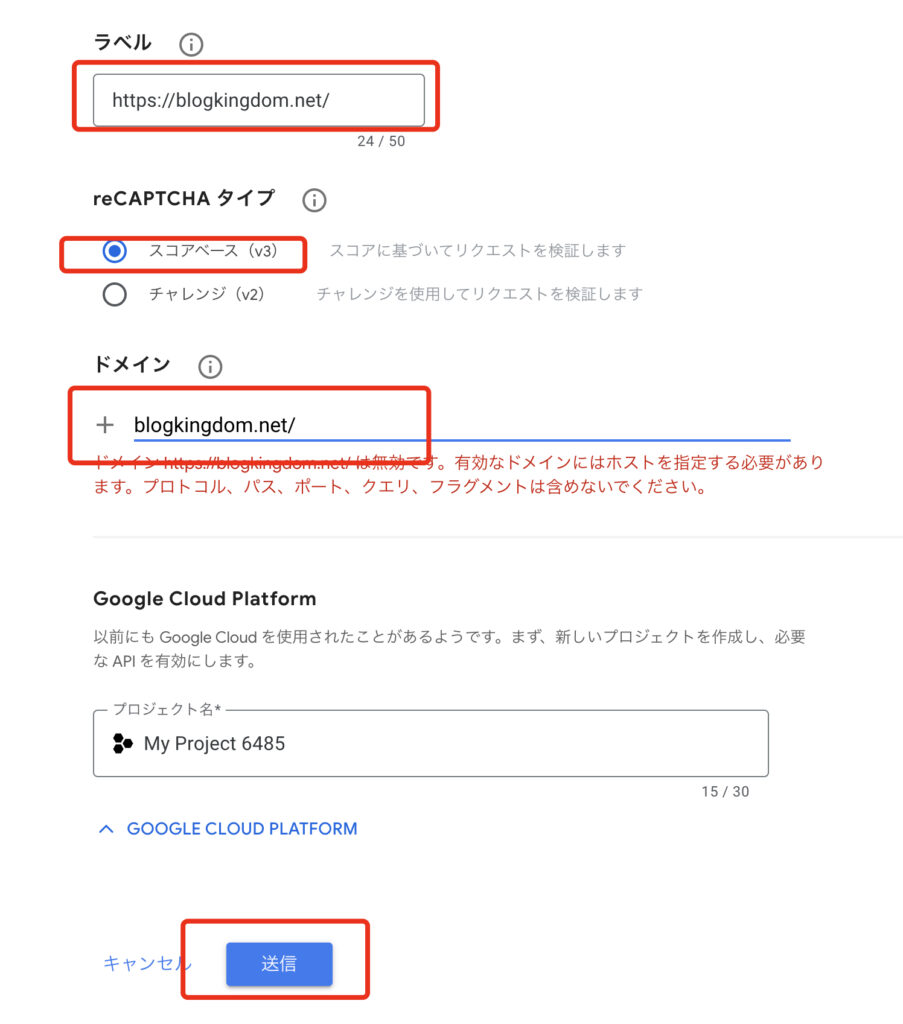
- ラベル名(自分のサイトのURL)
- スコアベース(v3)をチェック
- ドメイン(僕の場合blogkingdom.net)を入力
最後に「送信」をクリック


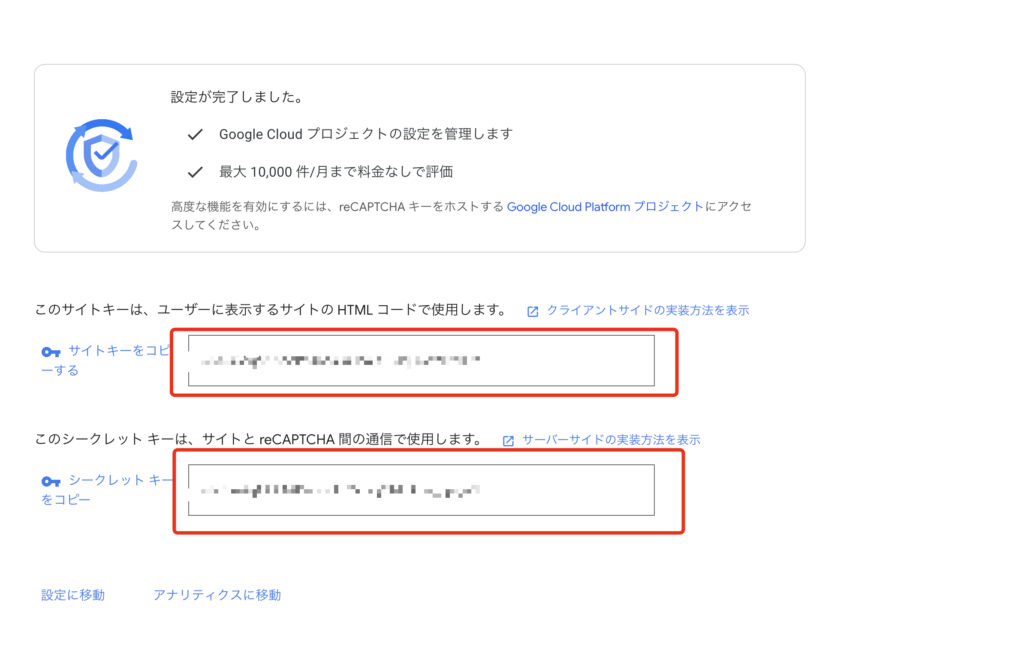
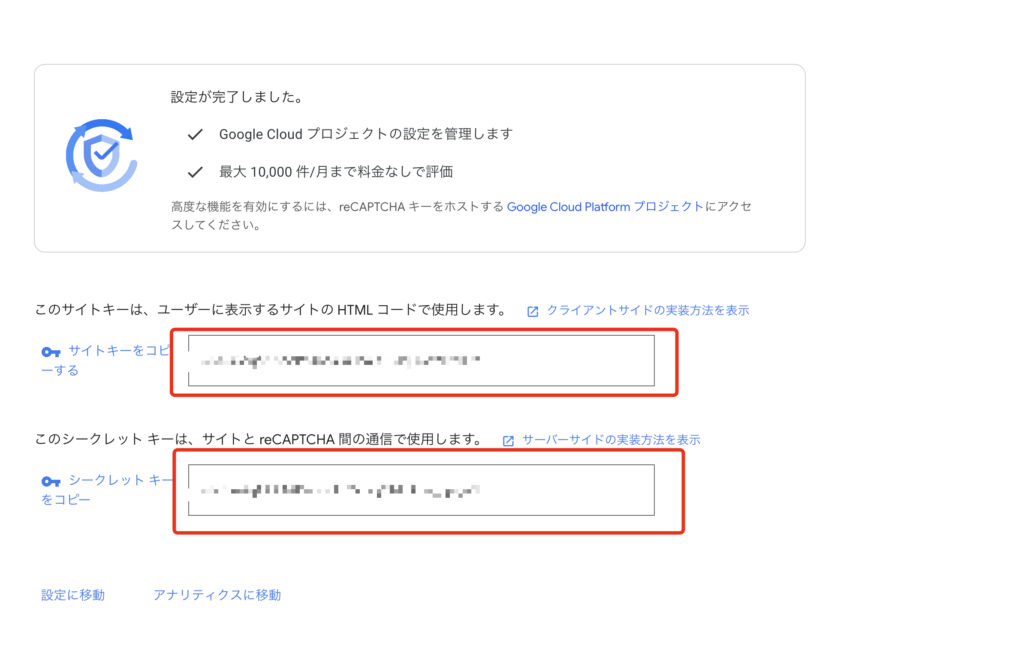
設定が完了したらサイトキーとシークレットキーが表示されます。
このあと必要になりますのでコピーしておきましょう。


WPFormsと連携
最後にWPFormsと連携させます。
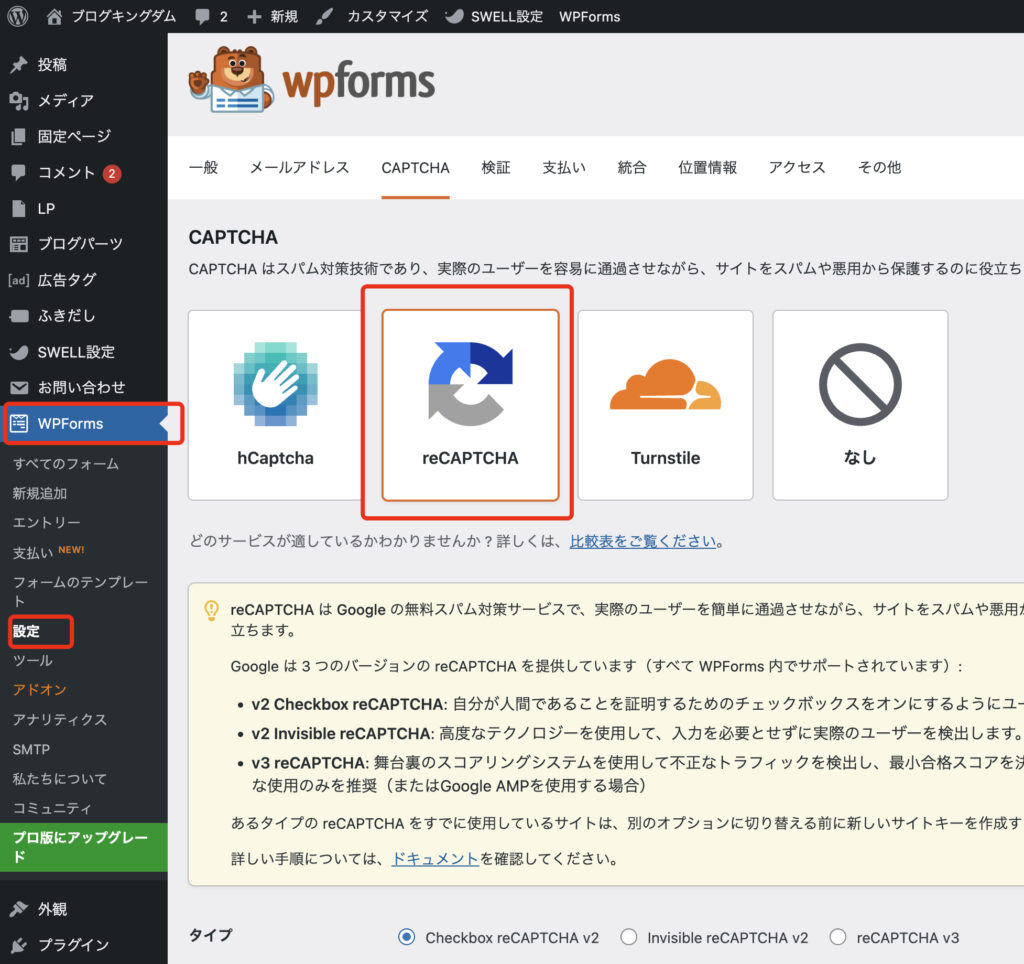
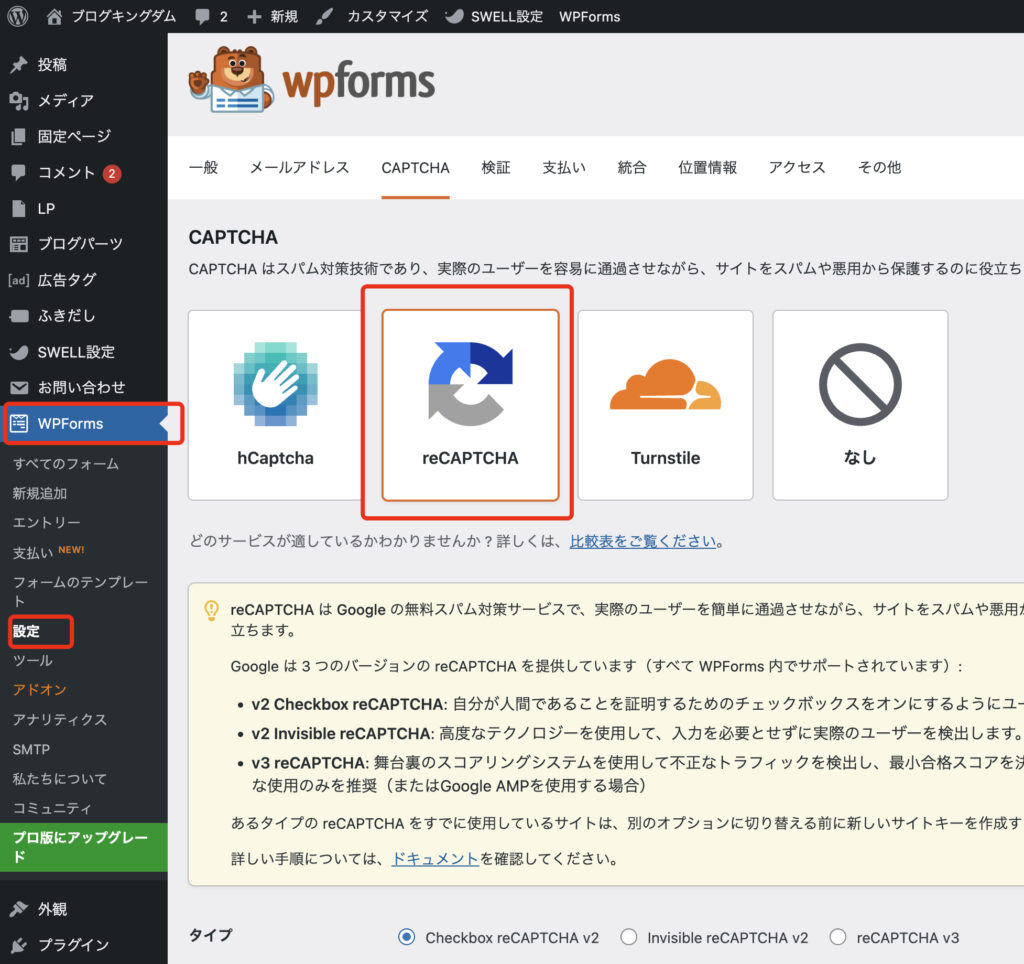
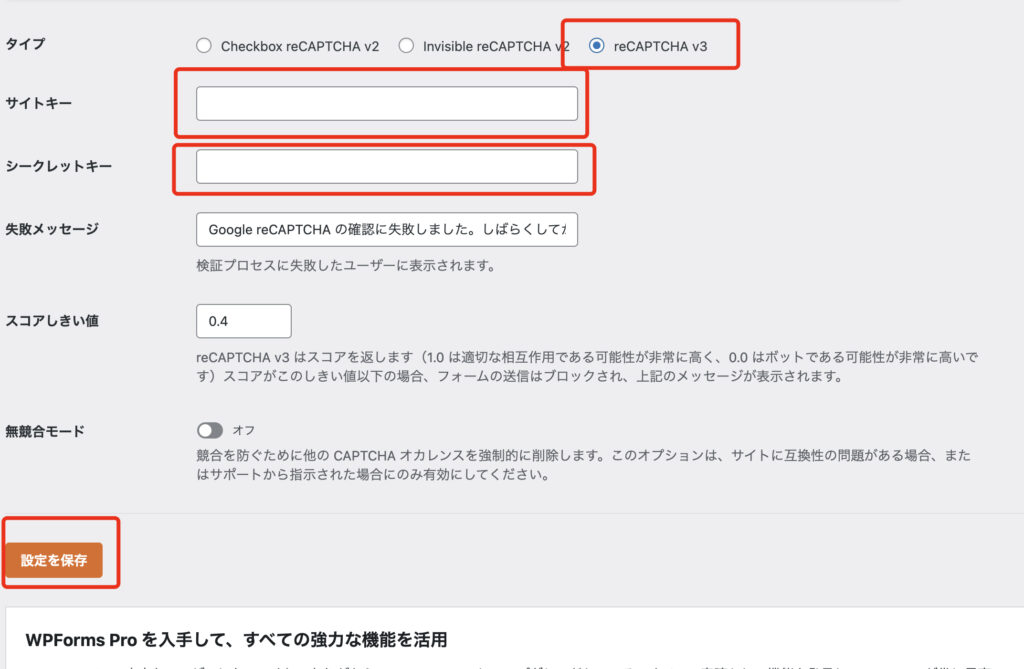
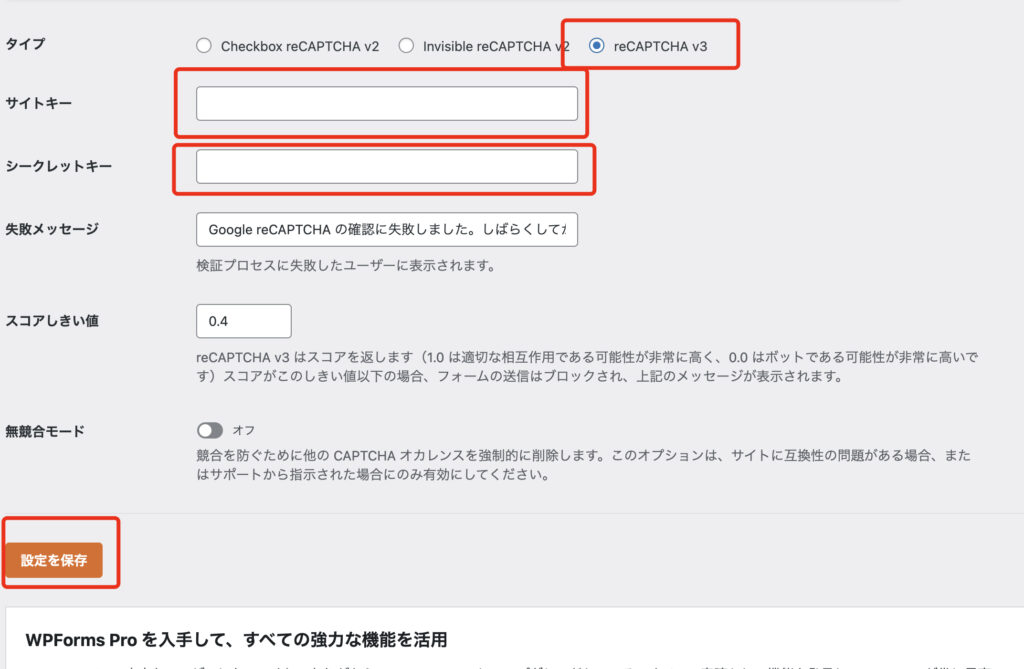
「WPForms」→「設定」→「CAPTCHA」を選んで、「reCAPTCHA」をクリック。


タイプをreCAPTCHAv3にチェック
さきほどコピーしたサイトキーとシークレットキーを入力してください。
最後に「設定を保存」をクリック。


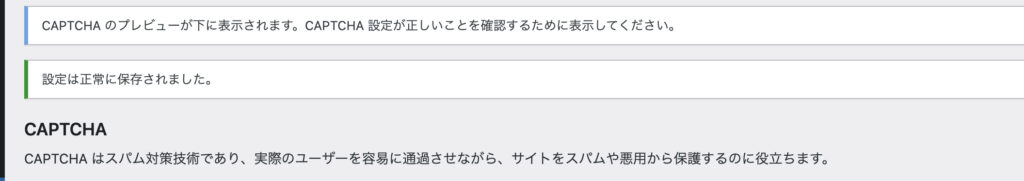
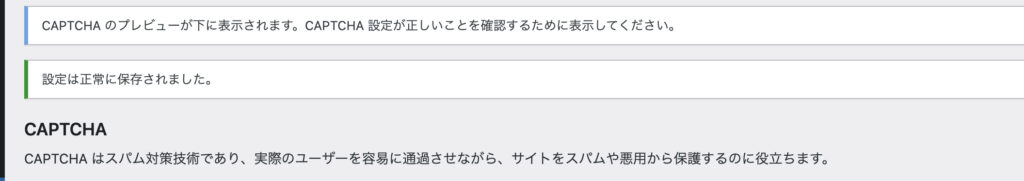
「正常に保存されました」と表示されればOKです!


フィールドに追加
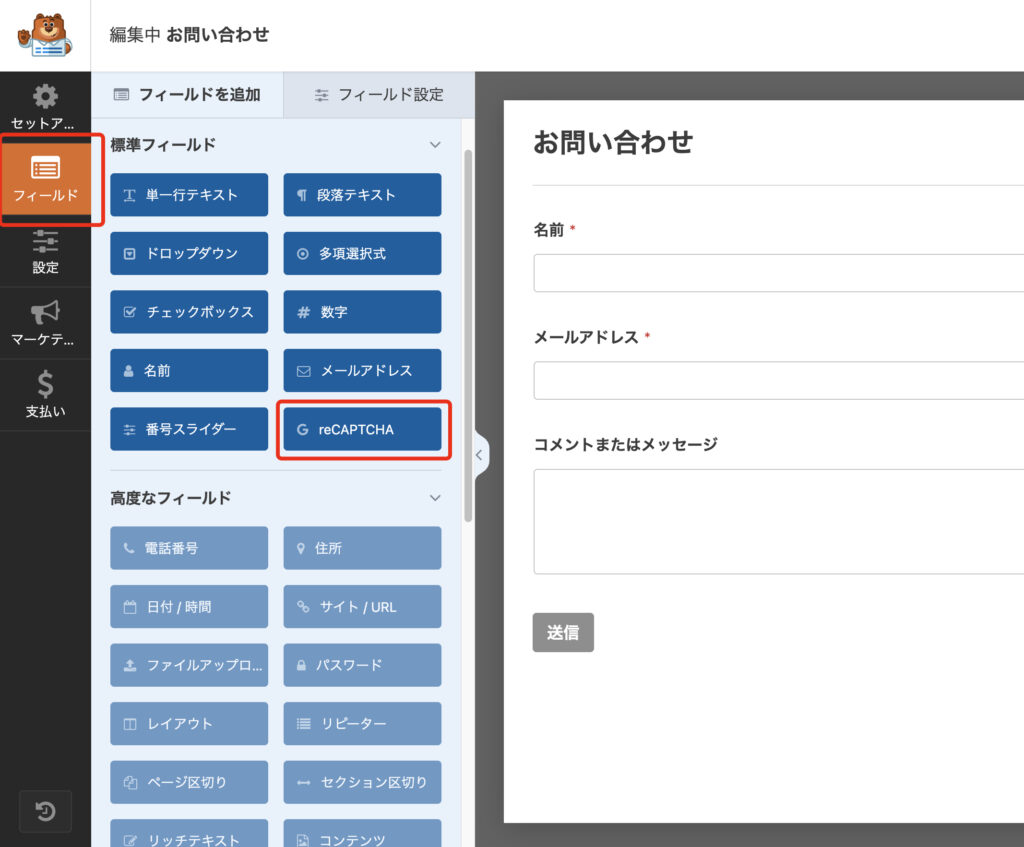
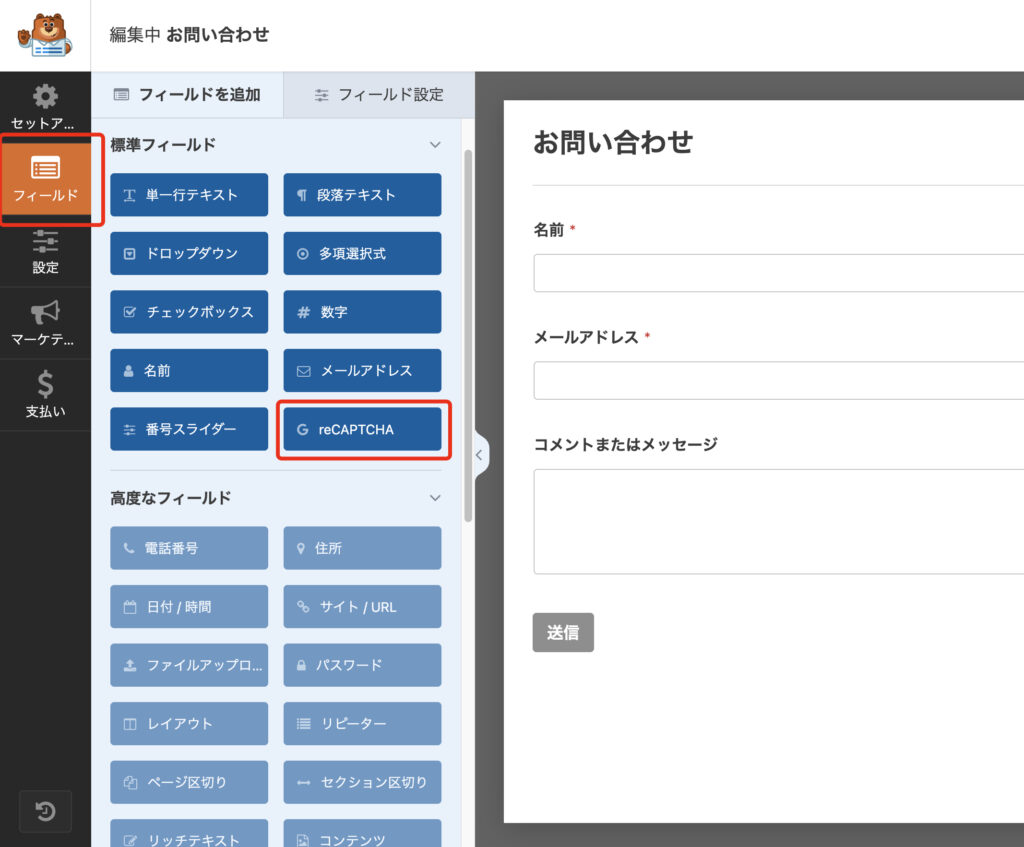
WPFormsを開き、「フィールド」→「reCAPTCHA」を選択。


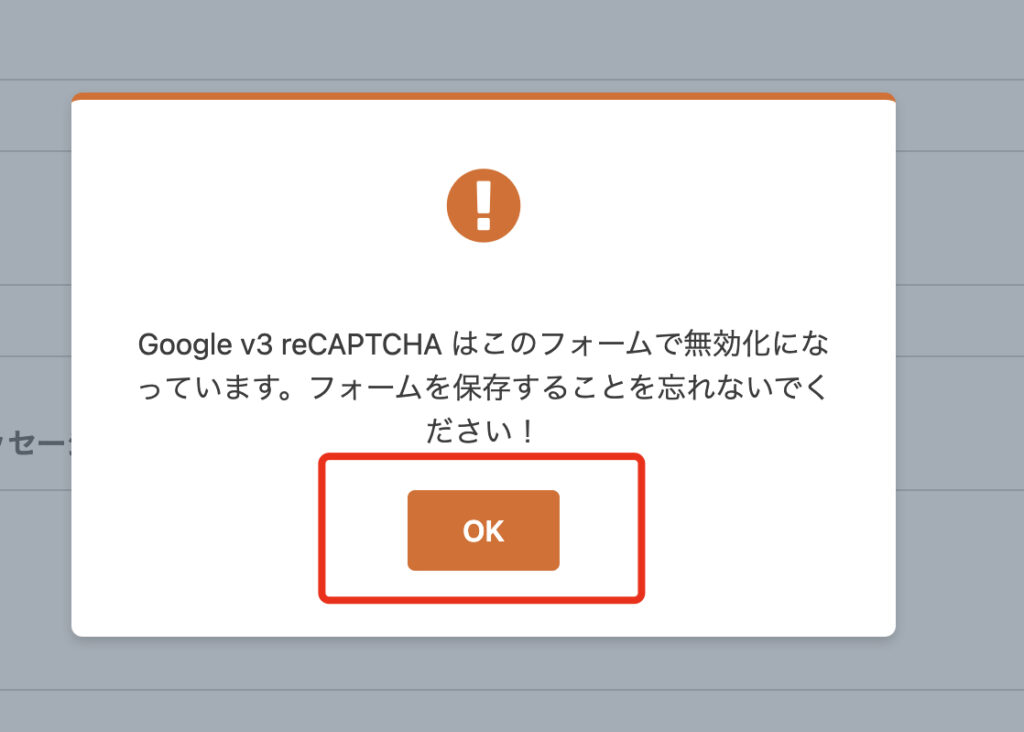
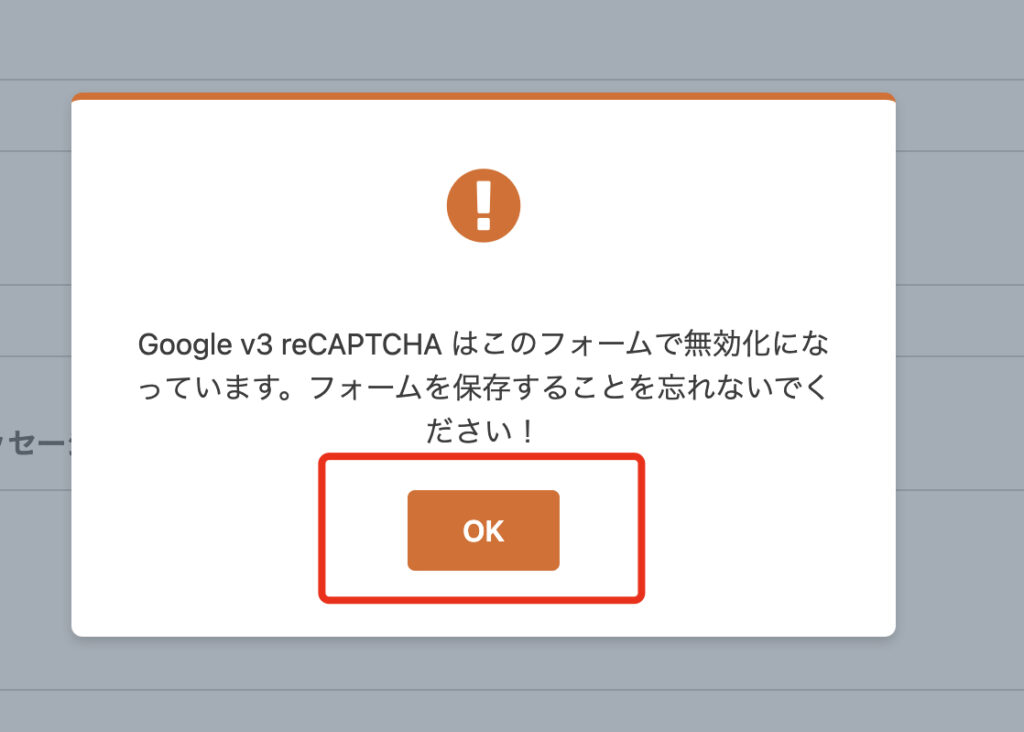
こんな表示が出てきます。
「OK」をクリックしてください。


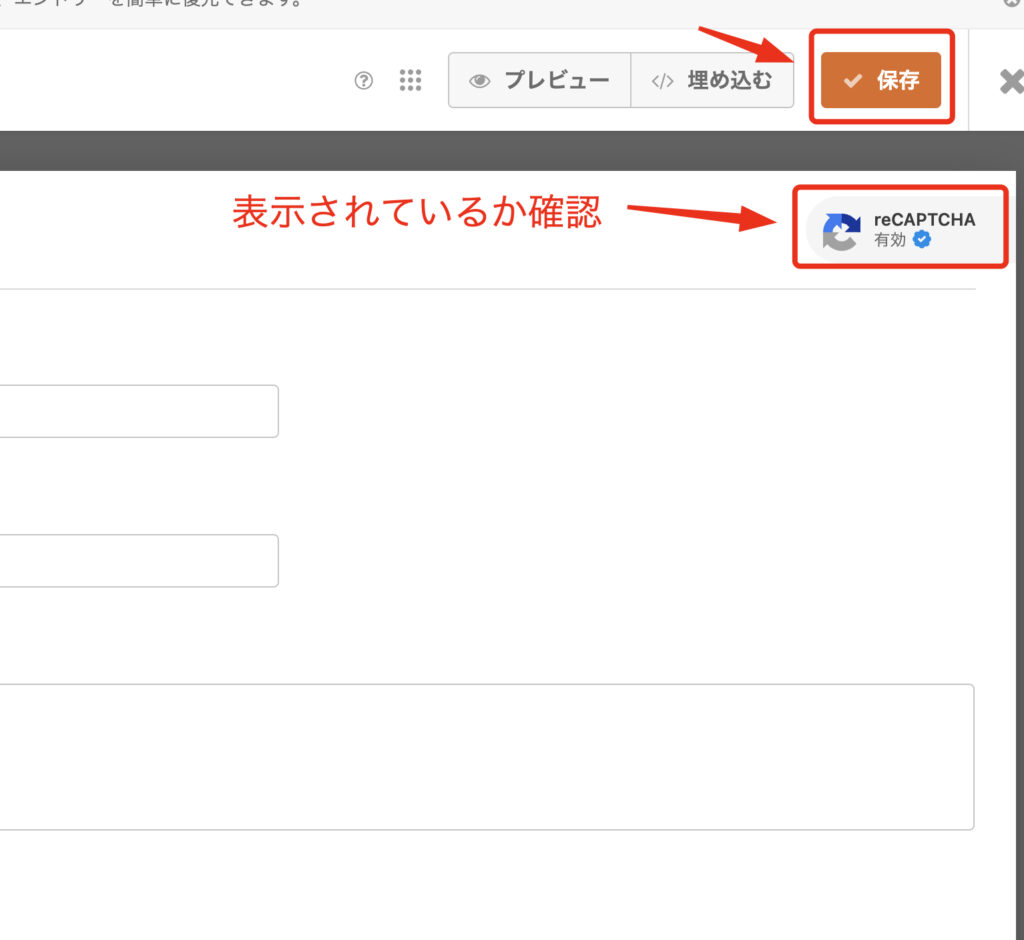
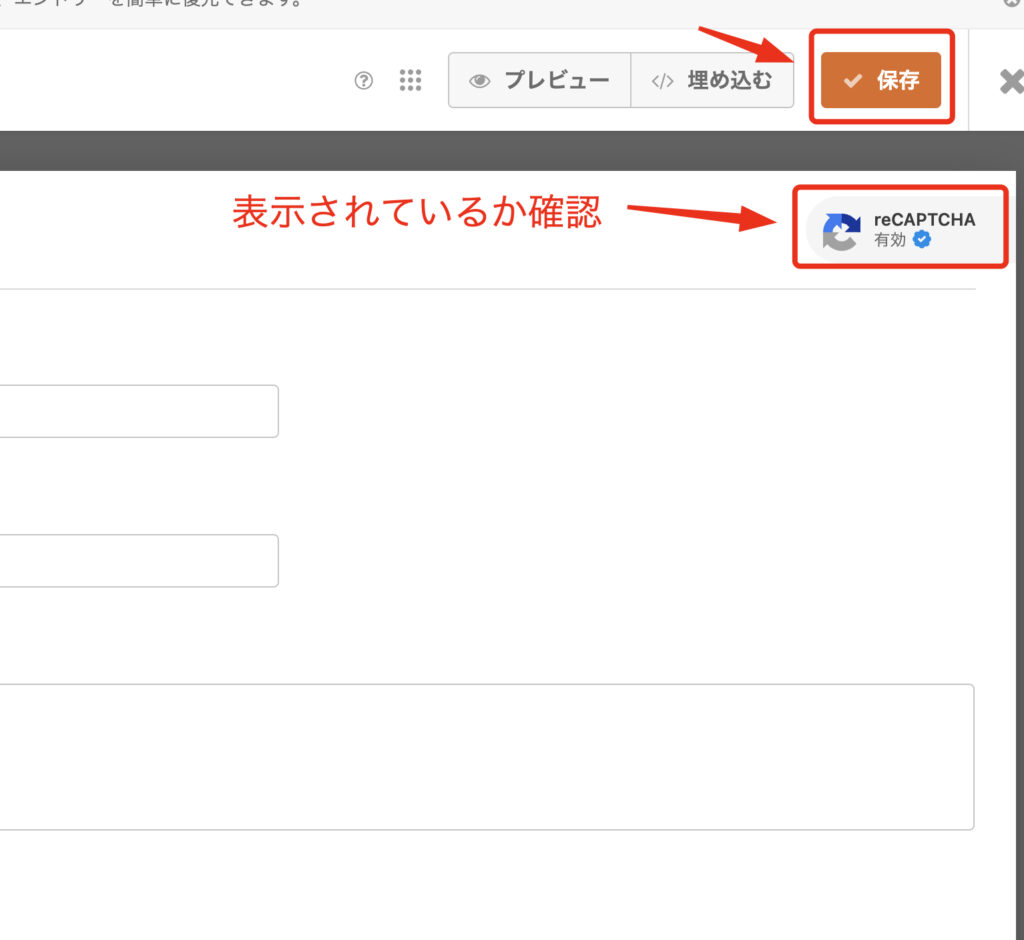
ちゃんとreCAPTCHAが有効になっているかを確認してから、「保存」をクリック。


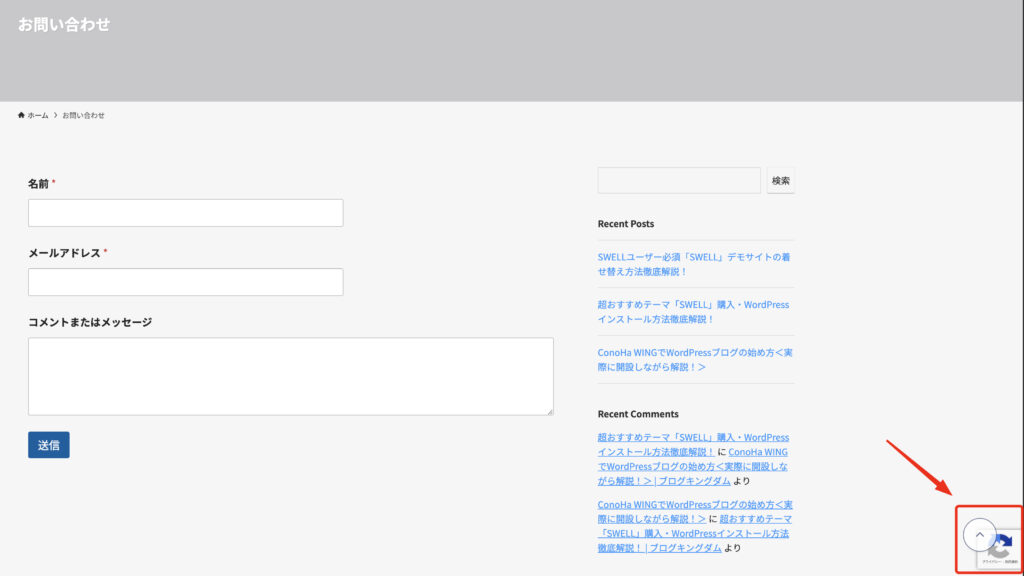
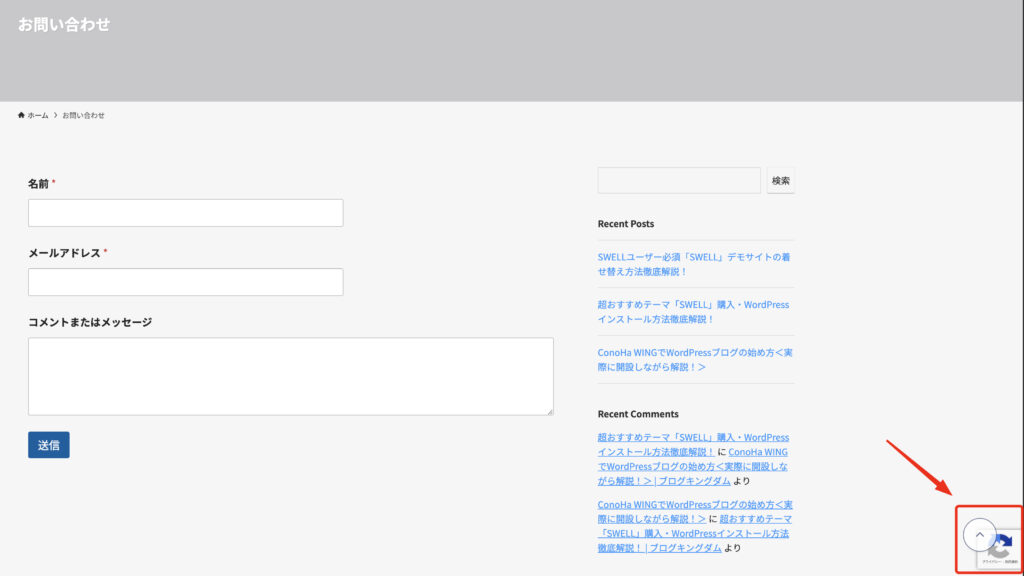
お問い合わせフォームのページをひらいて、右下にアイコンがあることを確認してください。



これでreCAPTCHAの設定が完了しました!
お疲れ様でした!


よくある質問


- お問い合わせフォームは作ったほうがいいの?
-
ブログやサイトにお問い合わせフォームを設置することは、以下の理由でおすすめです。
- ユーザーと簡単にコミュニケーションできる
- 信頼感の向上
- スパム防止に役立つ
- 特定の情報を収集しやすい
- コンバージョンアップに繋がる
- WPFormsの有料版と無料版の違いは?
-
有料版はビジネスサイトやオンライン決済、マーケティングツールとの連携が必要な場合に最適です。フォームをよりプロフェッショナルに、かつ柔軟にカスタマイズしたいなら有料版が圧倒的に便利です。
無料版はシンプルなお問い合わせフォームを作りたい個人ブロガーや小規模サイトに向いています。
まとめ


SWELLとWPFormsを組み合わせることで、お問い合わせフォームの設置がとても簡単に行えます。WPFormsは、初心者でも迷うことなくフォームを作成できる優れたプラグインで、ドラッグ&ドロップ操作で手軽にカスタマイズが可能です。SWELLのデザインとWPFormsの機能が相まって、あなたのサイトにプロフェッショナルな印象を与えるお問い合わせページが完成します。



WPFormsはかんたんに問い合わせフォームを作成できるプラグインです。
SWELLユーザーはぜひ使ってみてください!