SWELLを購入したら真っ先にやったほうがいいこと…
それはデモサイトをダウンロードすること!
デモサイトを利用すると、デザインをいじらなくても一瞬でおしゃれなブログを作ることができます!
 ダイキ
ダイキ今回はSWELLユーザーの僕がデモサイトの着せ替え方法をわかりやすく解説するよ!
現在2つのブログを運営中(もちろん2つともテーマはSWELL)
ブログを0から始めて、3ヶ月で0→1の壁突破!
ブログ初心者向けに情報発信中!
SWELLのデモサイトって?


SWELLは、日本で人気のWordPress有料テーマで、初心者から上級者まで使いやすいことが特徴です。SWELLのデモサイトは、テーマが提供するデザインや機能を実際に確認できる場所で、どんな感じのブログやサイトが作れるのか、具体的なイメージをつかむことができます。
SWELLの購入方法はこちらで解説しています!




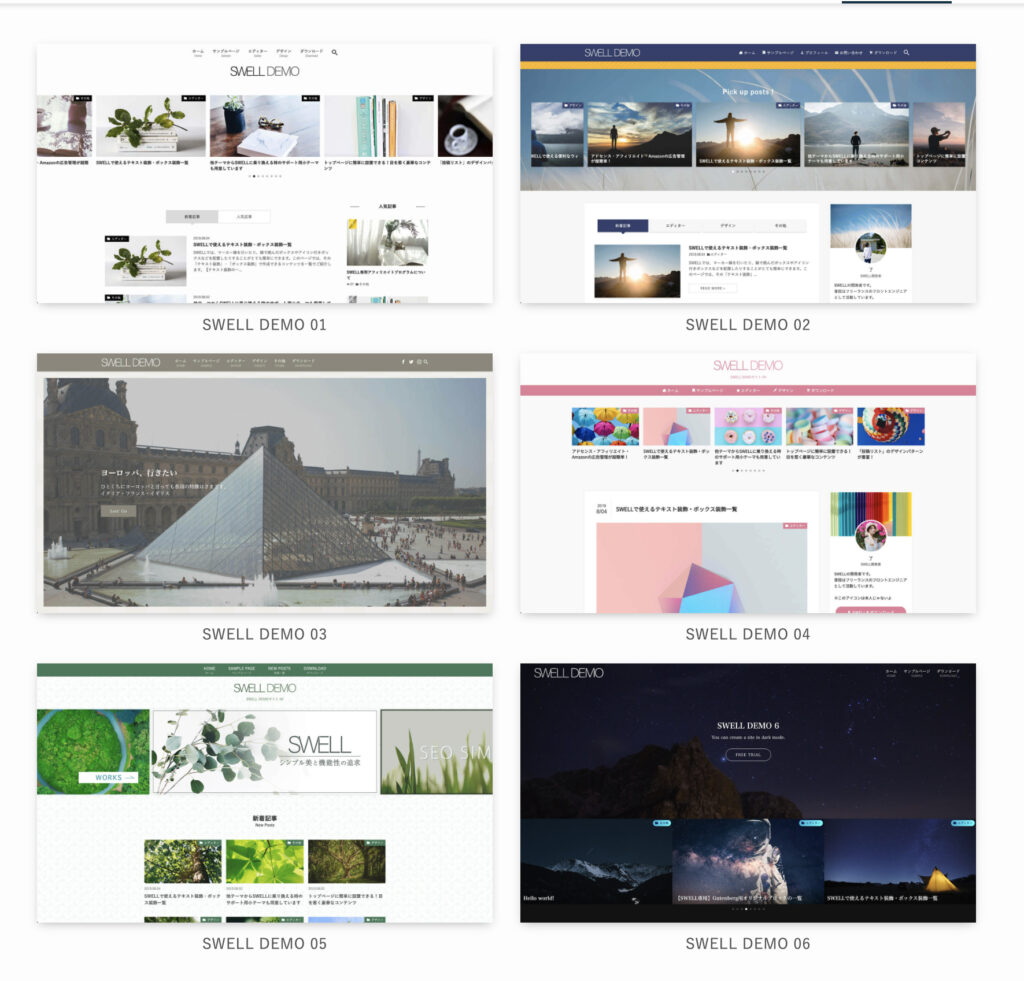
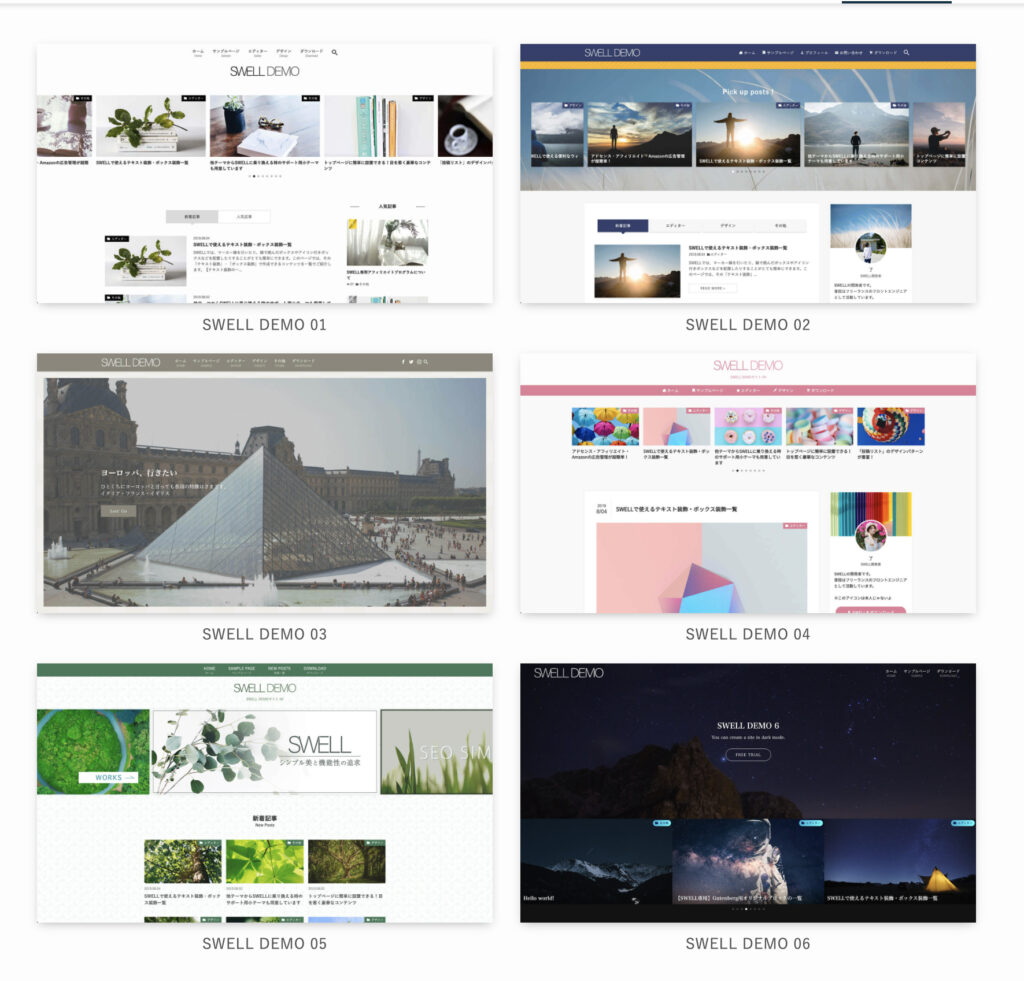
今現在6個のデモサイトを利用することができます。
このデモサイトをWordPressにインストールして着せ替えることができます。
ちなみに僕が運営しているこのブログキングダムは、「SWELL DEMO 05」を使用しています。
詳しくはこちらをご覧ください。
デモサイトのダウンロード方法


デモサイトをインストールするにはSWELLユーザー専用サイト「SWELLERS」に登録しなければいけません。
もう登録していたらこちらをクリックしてください!
SWELLERSに登録


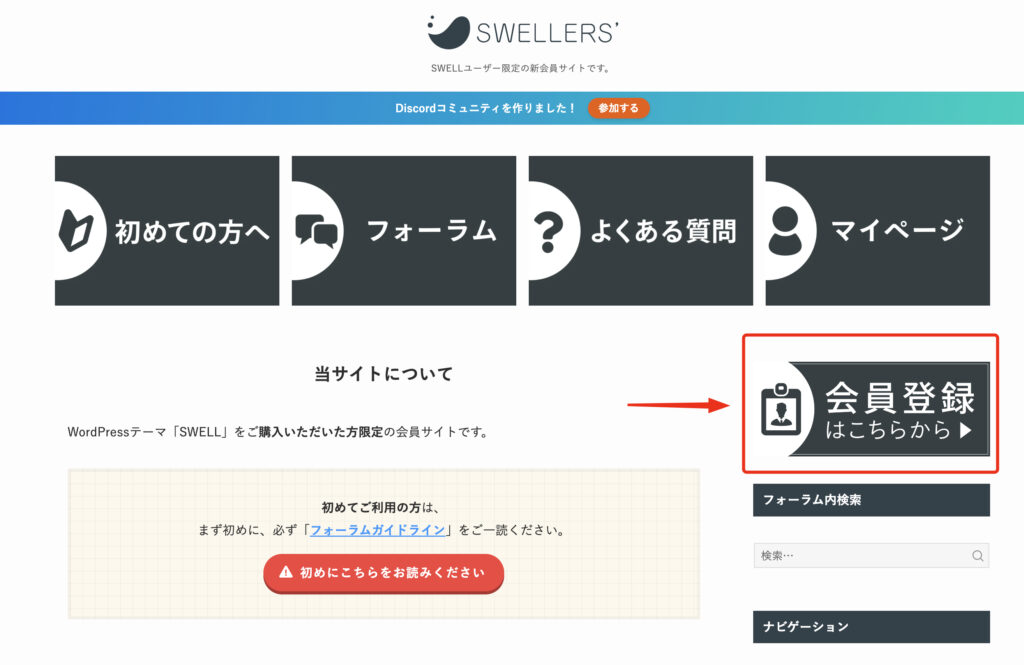
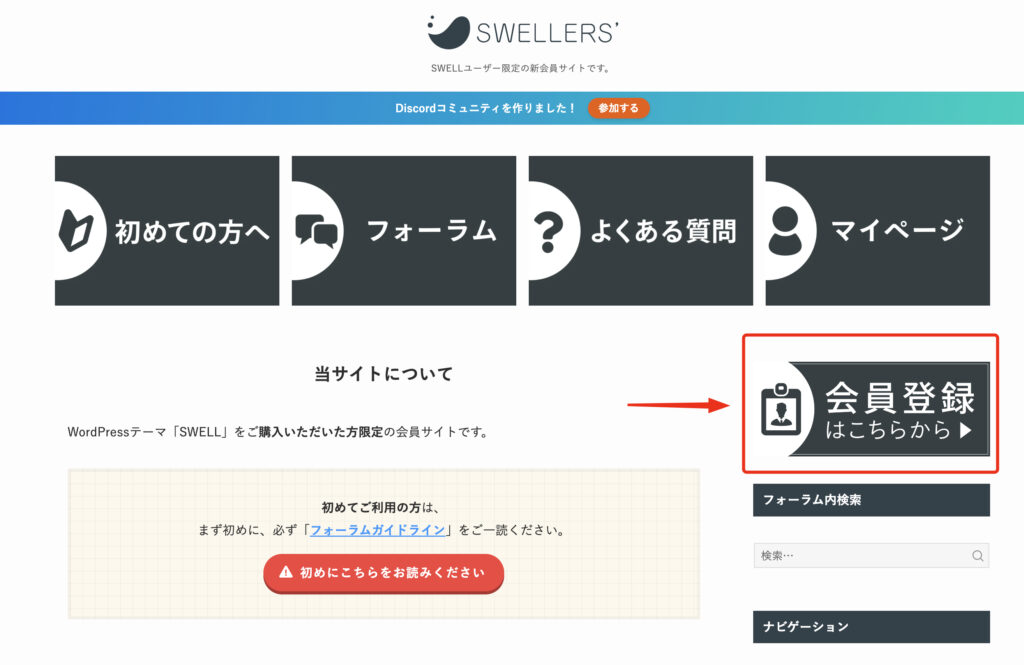
まずSWELLユーザー専用サイト「SWELLERS」にアクセスしましょう。
「会員登録はこちらから」のところをクリックしてください。


- ユーザー名
- メールアドレス
- パスワード
を入力して、「利用規約に同意する」にチェックして「登録」をクリックしてください。


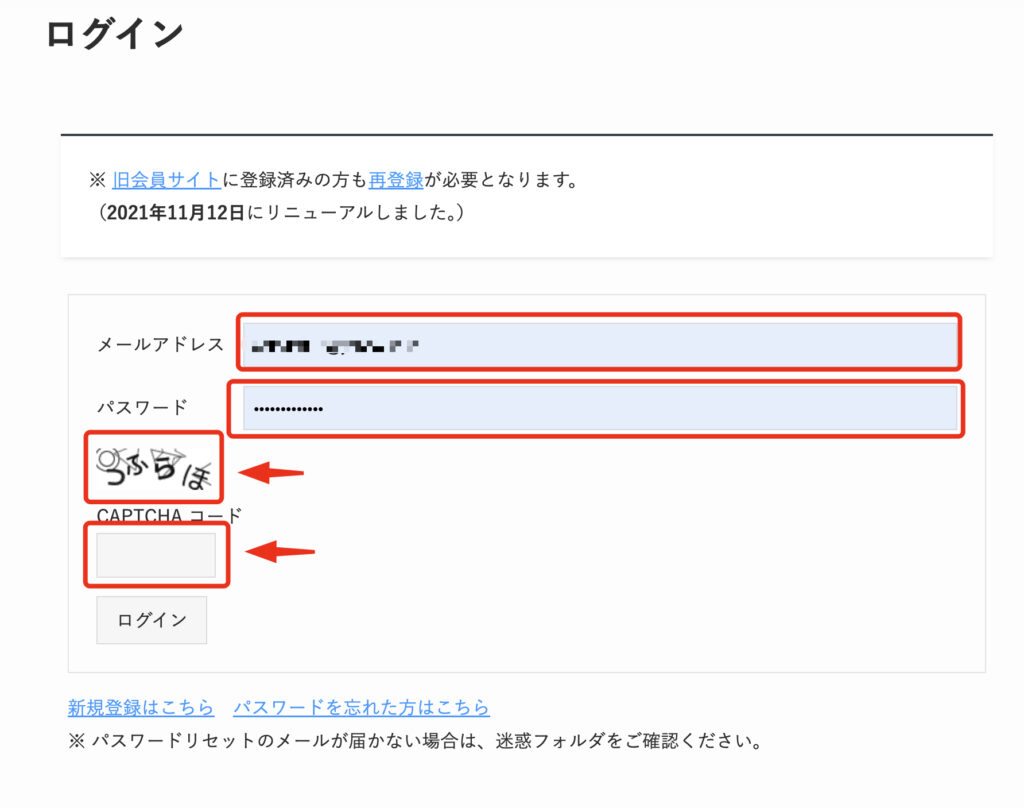
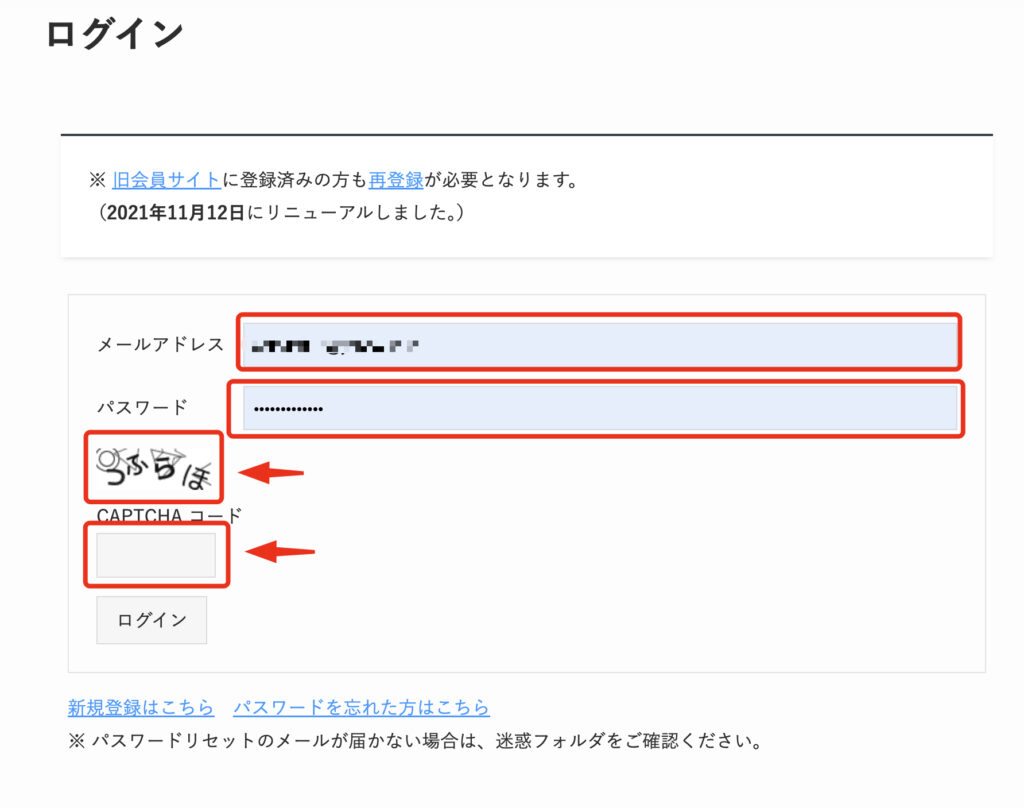
- メールアドレス
- パスワード
- 表示されているコード
を入力してログインします。
デモサイトをダウンロード
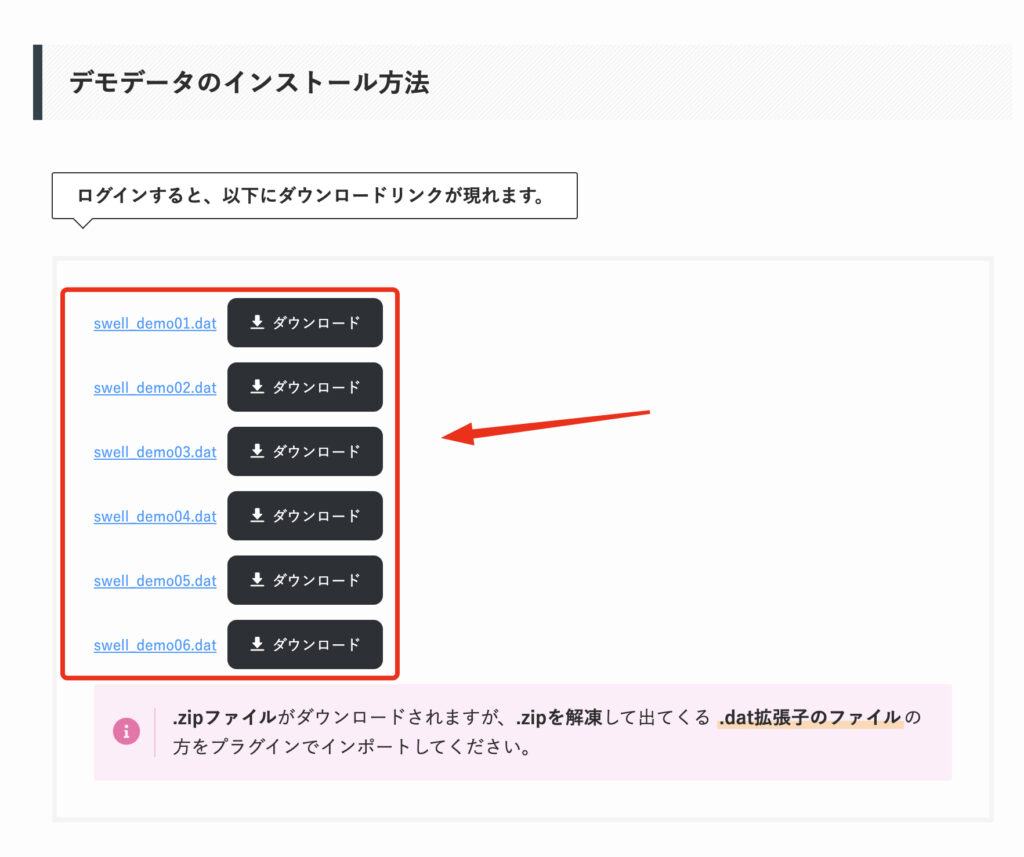
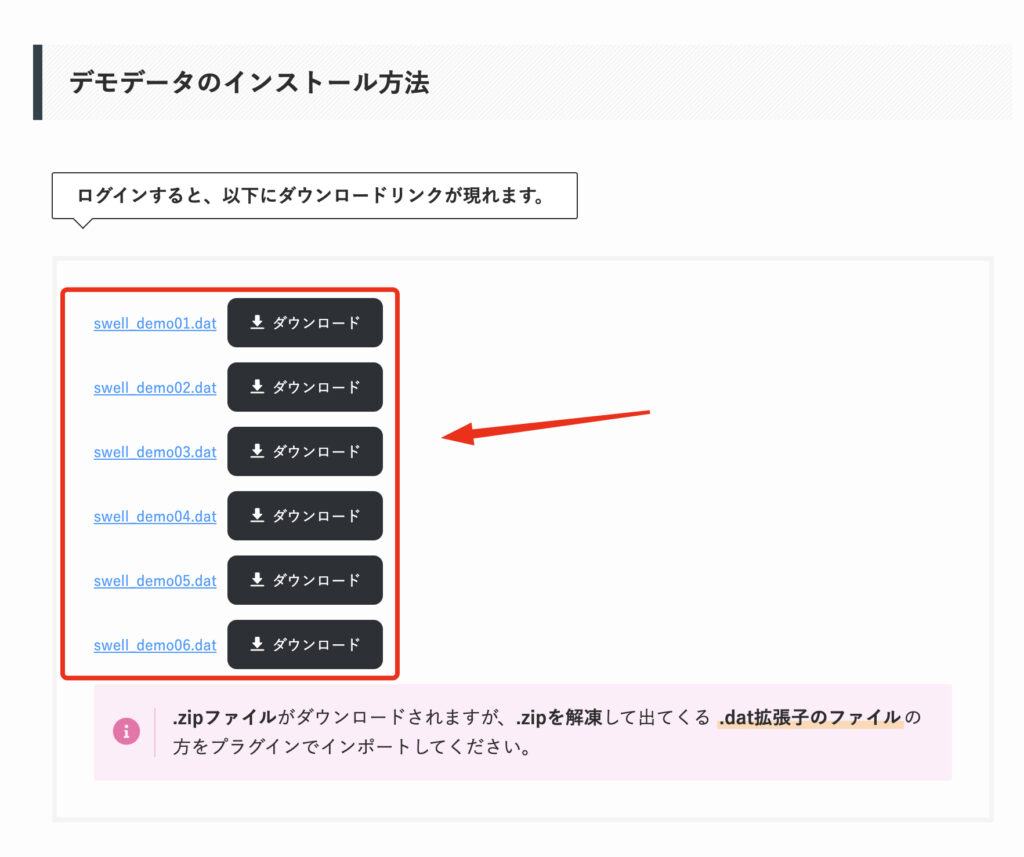
ログインしたらマイページの下の方にある「SWELLのデモサイトデータ一覧」をクリックしてください。


クリックした先で好きなデモサイトをインストールします。
今回はデモサイト1をダウンロードしていきます。


ダウンロードできました!


WordPressにインストール


次にWordPressにインストールしていきます。
デモサイトをWordPressにインストールするには「Customizer Export/Import」というプラグインが必要です。
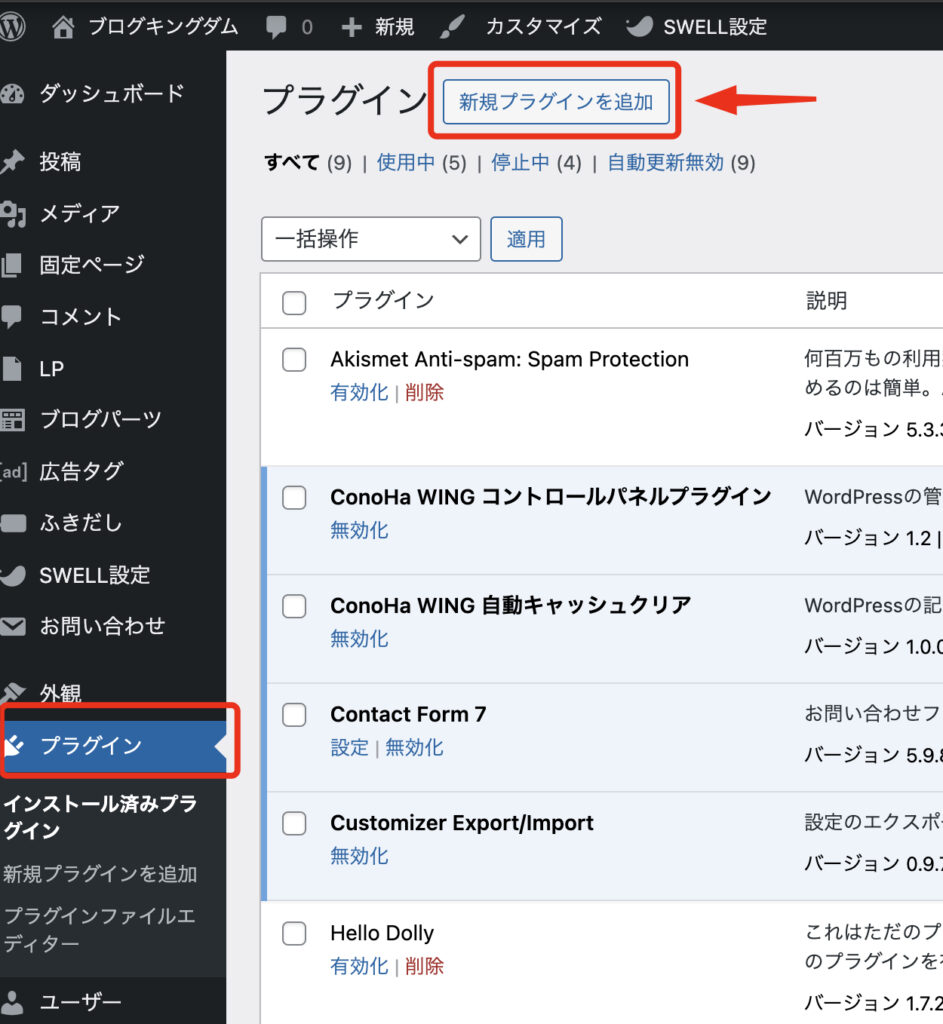
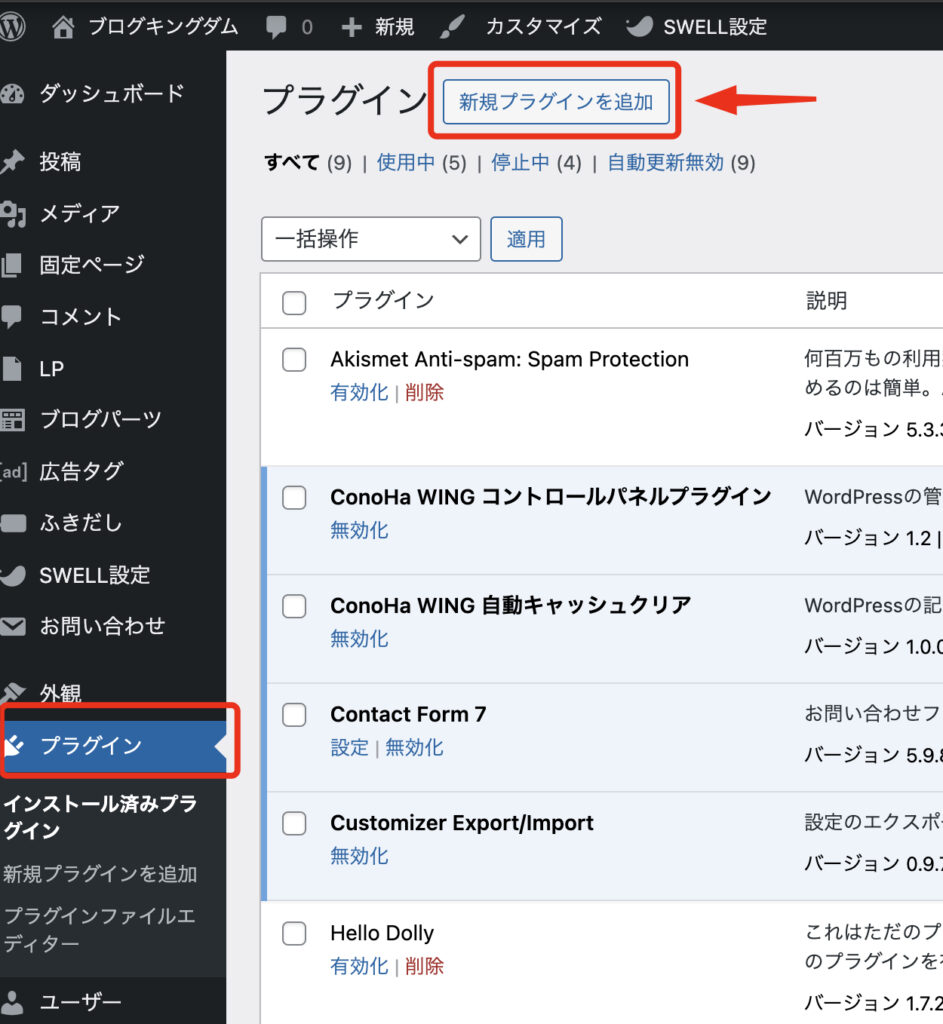
WordPressにログインして、左側のプラグインのところをおして「新規プラグインを追加」をクリックしてください。


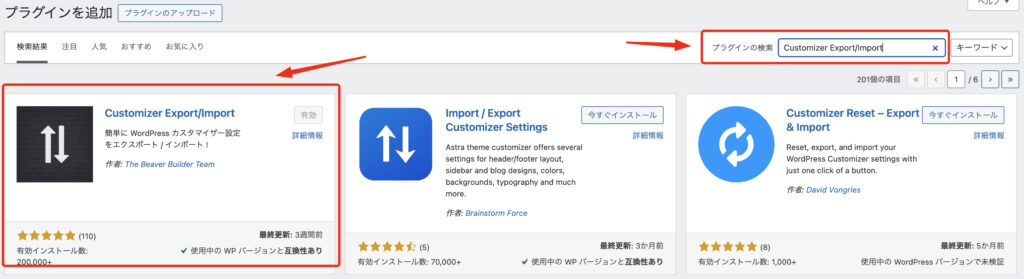
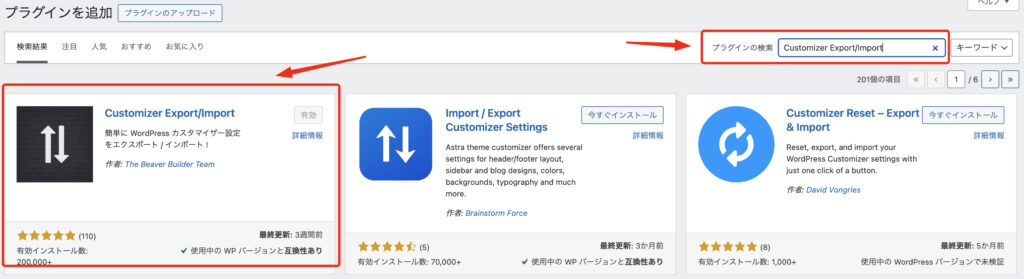
プラグイン検索のところに「Customizer Export/Import」と入力してインストールしてください。
僕はもうインストールしてあるのでこの表示ですが、「今すぐインストール」というボタンがあると思います。


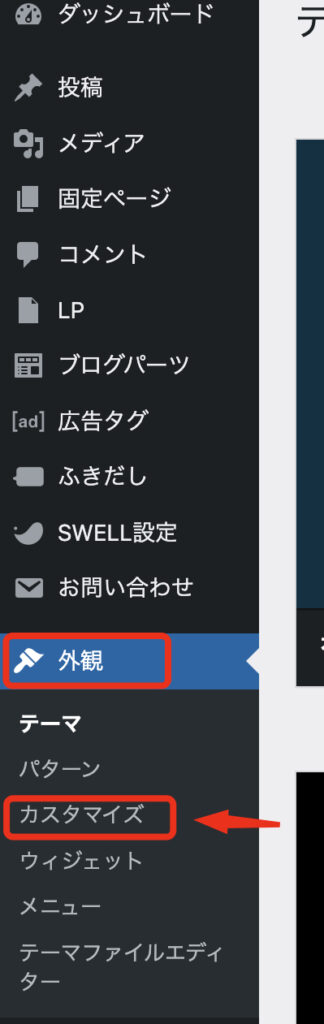
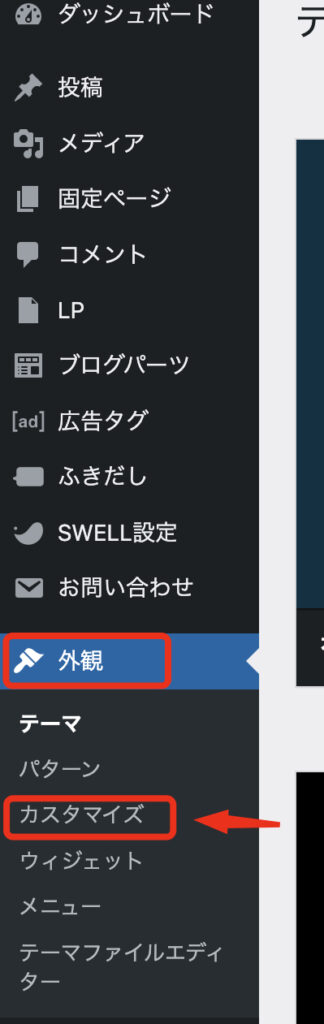
インストールできたら、ダッシュボードにもどり「外観」→「カスタマイズ」をクリックしてください。


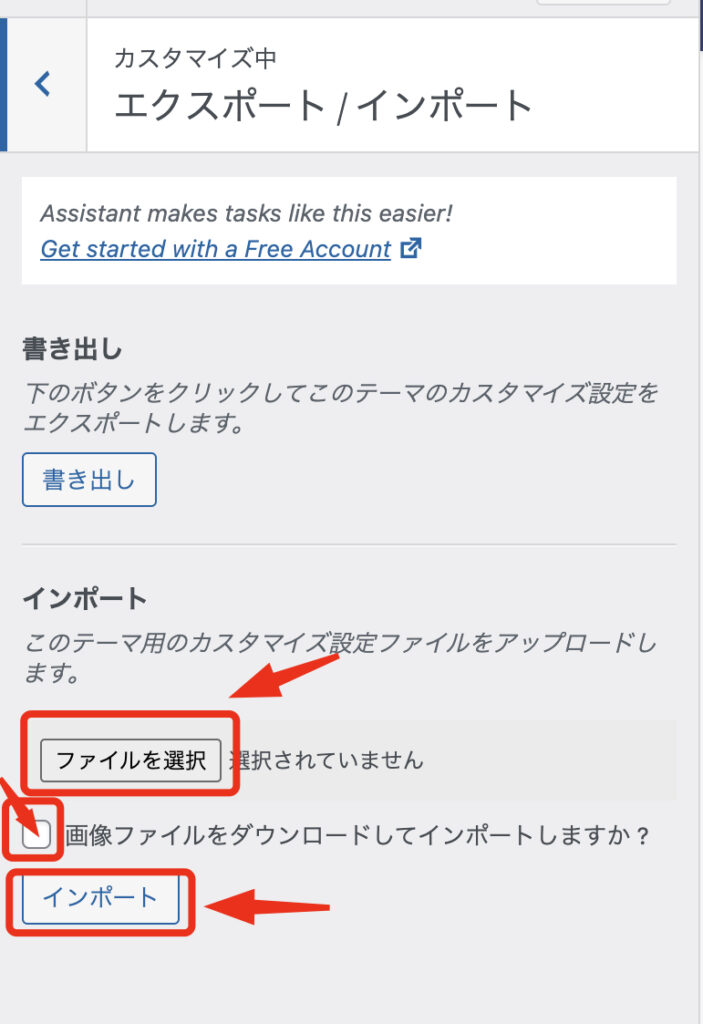
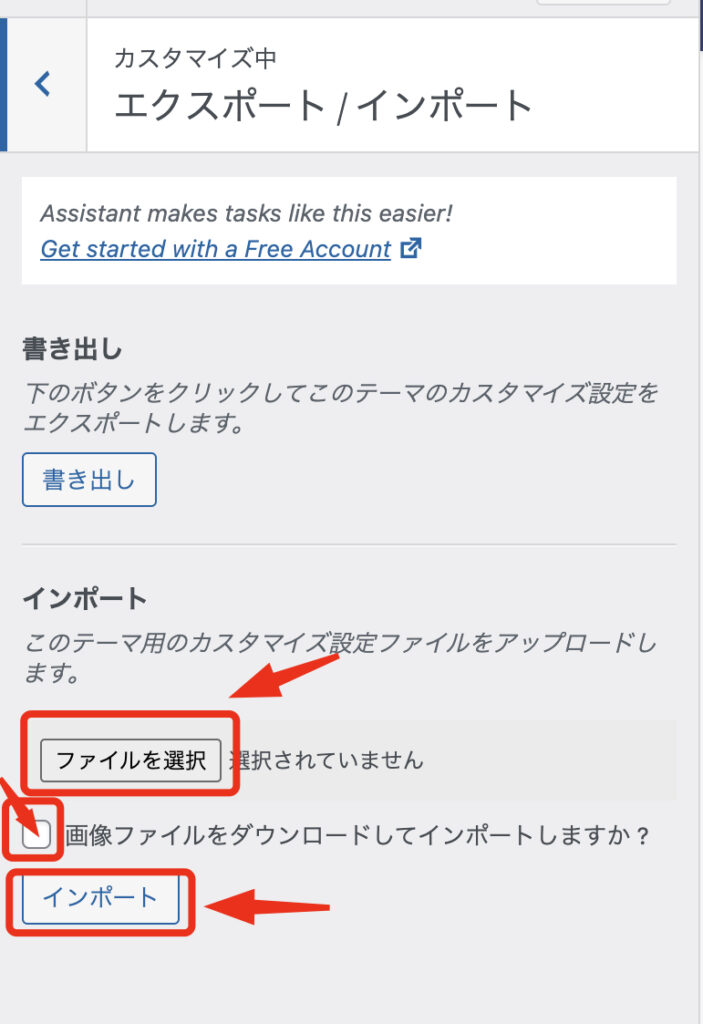
一番下にある「エクスポート/インポート」を押してください。


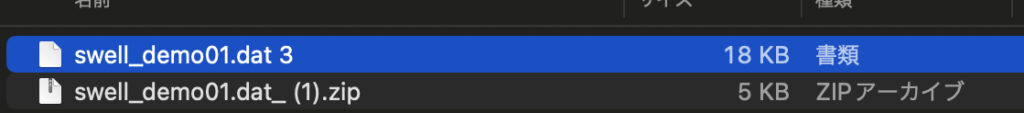
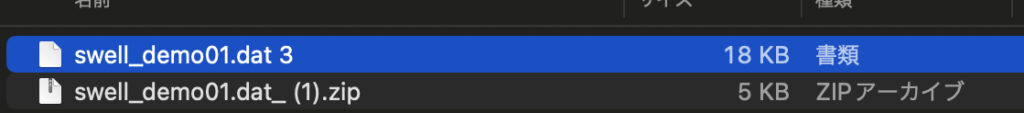
「ファイルを選択」を押して、先ほどダウンロードしたデモサイトを選んでください。
「swell _demo01.dat」という最後が「dat」というのを選んでください。
「画像ファイルをダウンロードしてインポートしますか?」にチェックをいれて「インポート」を押しましょう。


これで着せ替え完了です!お疲れ様でした!



これから自分なりにSWELLをカスタマイズしていきましょう!